Guidage piéton
Afin atteindre l'objectif de devenir la plateforme leader des mobilités durables, SNCF Connect & Tech a identifié que la fonctionnalité de guidage piéton pourrait enrichir son offre et élargir les possibilités au sein de son écosystème.
Role
Product Designer
Role
Product Designer
Role
Product Designer
Role
Product Designer
Système
iOS, Android
Système
iOS, Android
Système
iOS, Android
Système
iOS, Android
Date
Février 2024
Date
Février 2024
Date
Février 2024
Date
Février 2024
Statut
En développement
Statut
En développement
Statut
En développement
Statut
En développement








01
Problématique
Comment guider précisément les utilisateurs lors de leurs déplacements à pied ?
Cette question centrale nous a conduit à explorer en profondeur les besoins spécifiques des utilisateurs et à étudier les meilleures pratiques et technologies disponibles. De plus, nous avons identifié et intégré les contraintes techniques liées à la stack technique telle que l'utilisation de l'API Navitia et du SDK de Google Maps.
02
Analyse
Nous avons débuté par une analyse approfondie des données de recherche générées par nos équipes internes d'UX Research, comprenant à la fois des données qualitatives et quantitatives. Cette étude nous a permis de saisir les besoins et comportements des utilisateurs, en identifiant les tendances et les points de friction.
03
Cadrage
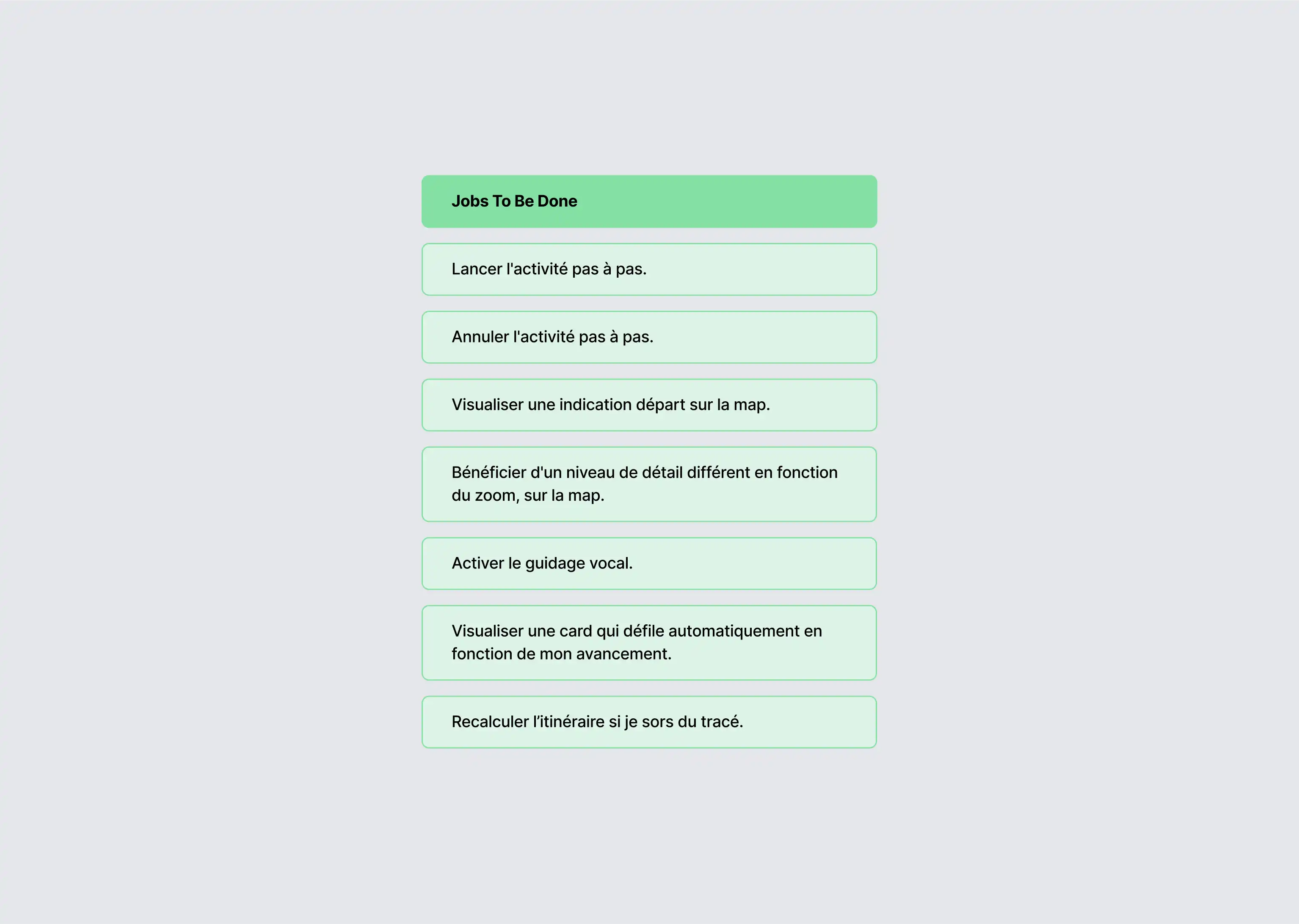
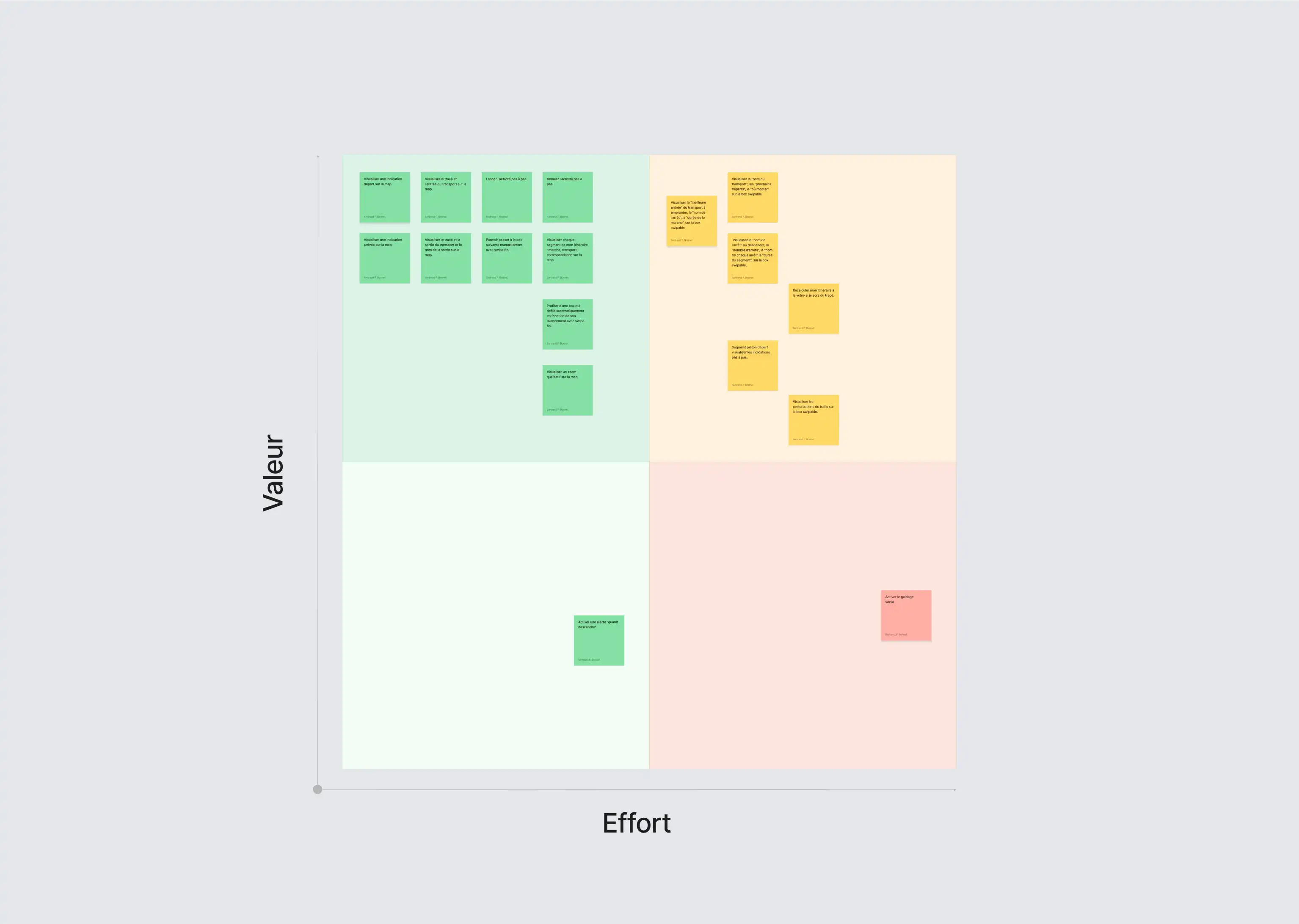
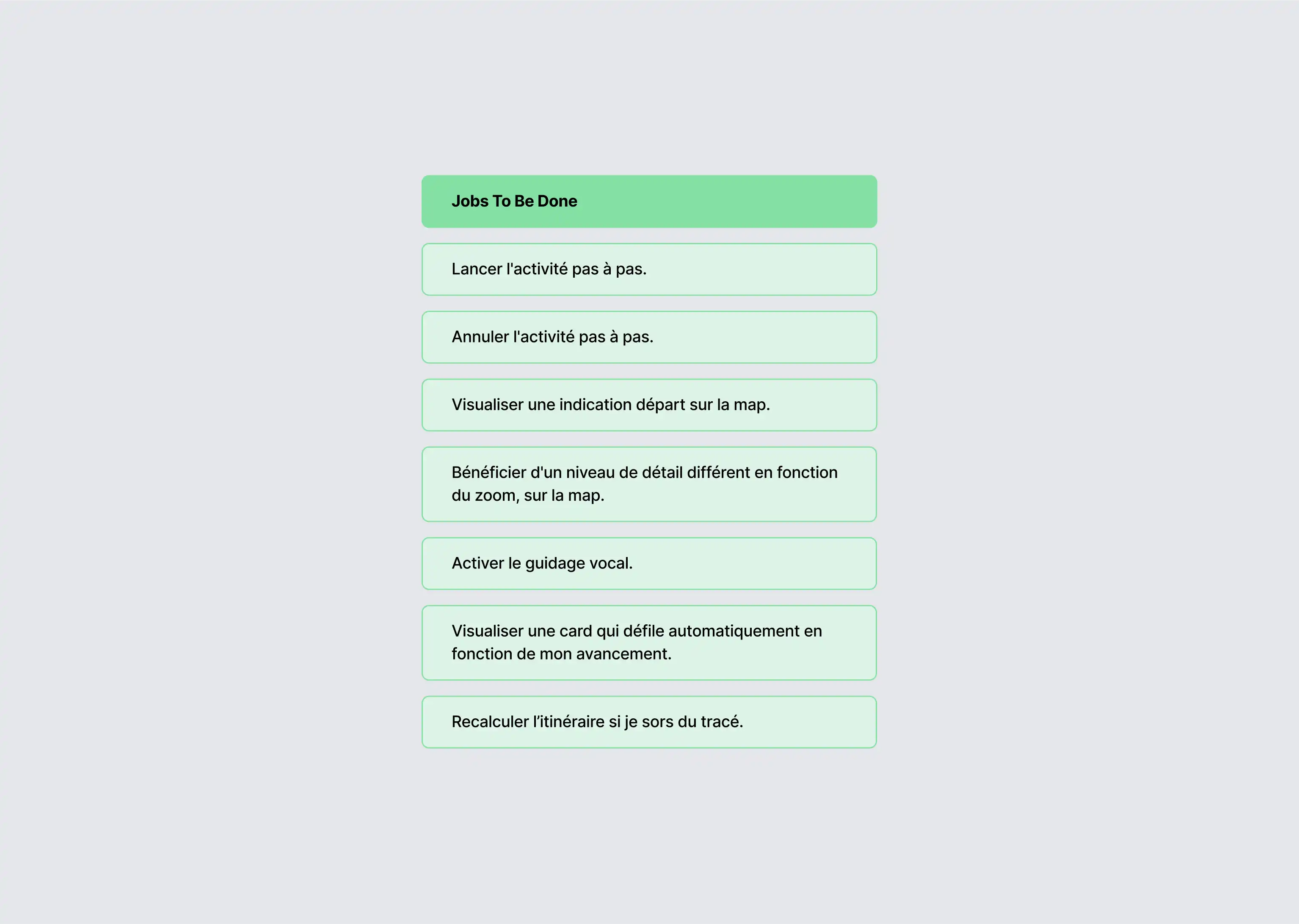
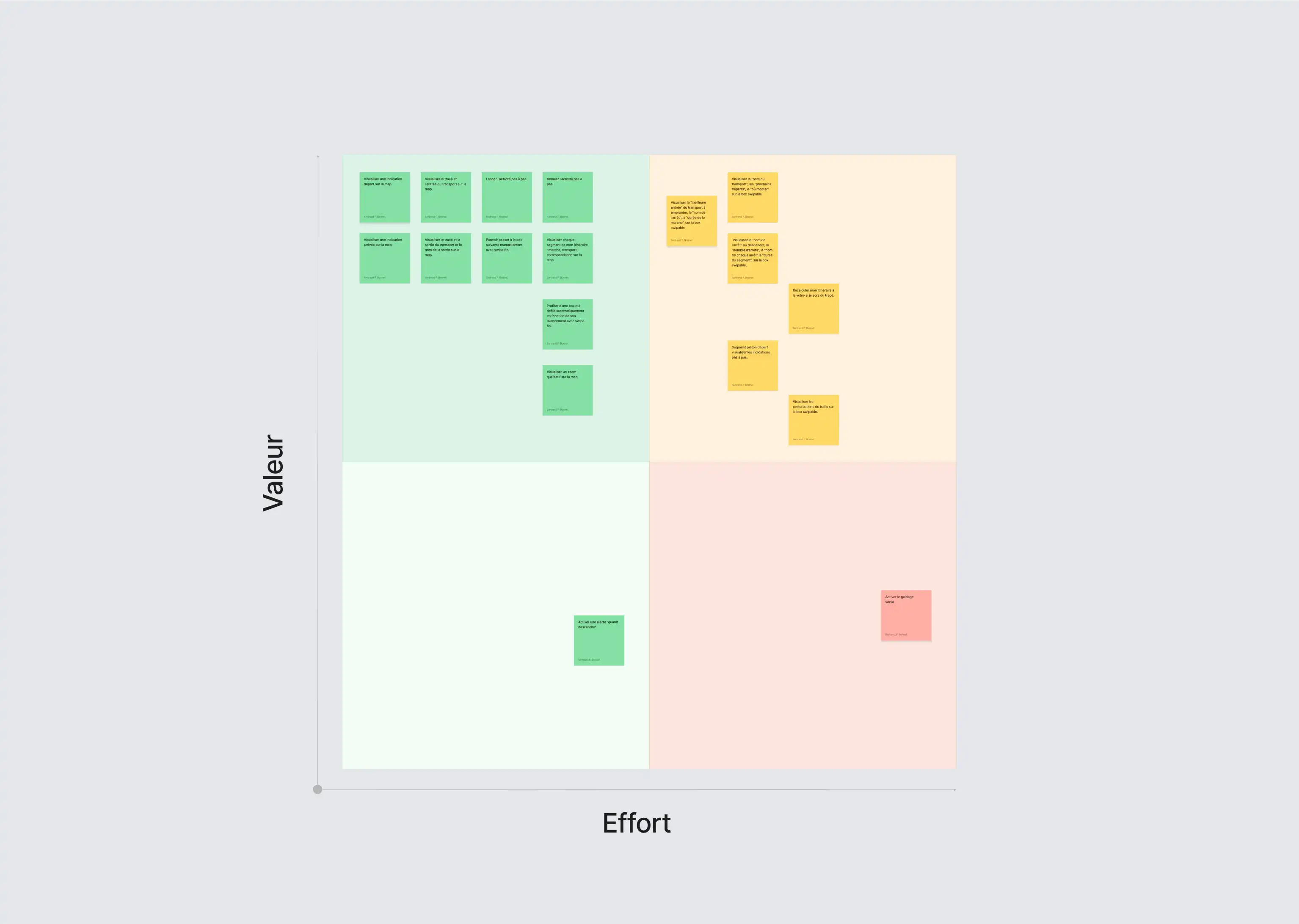
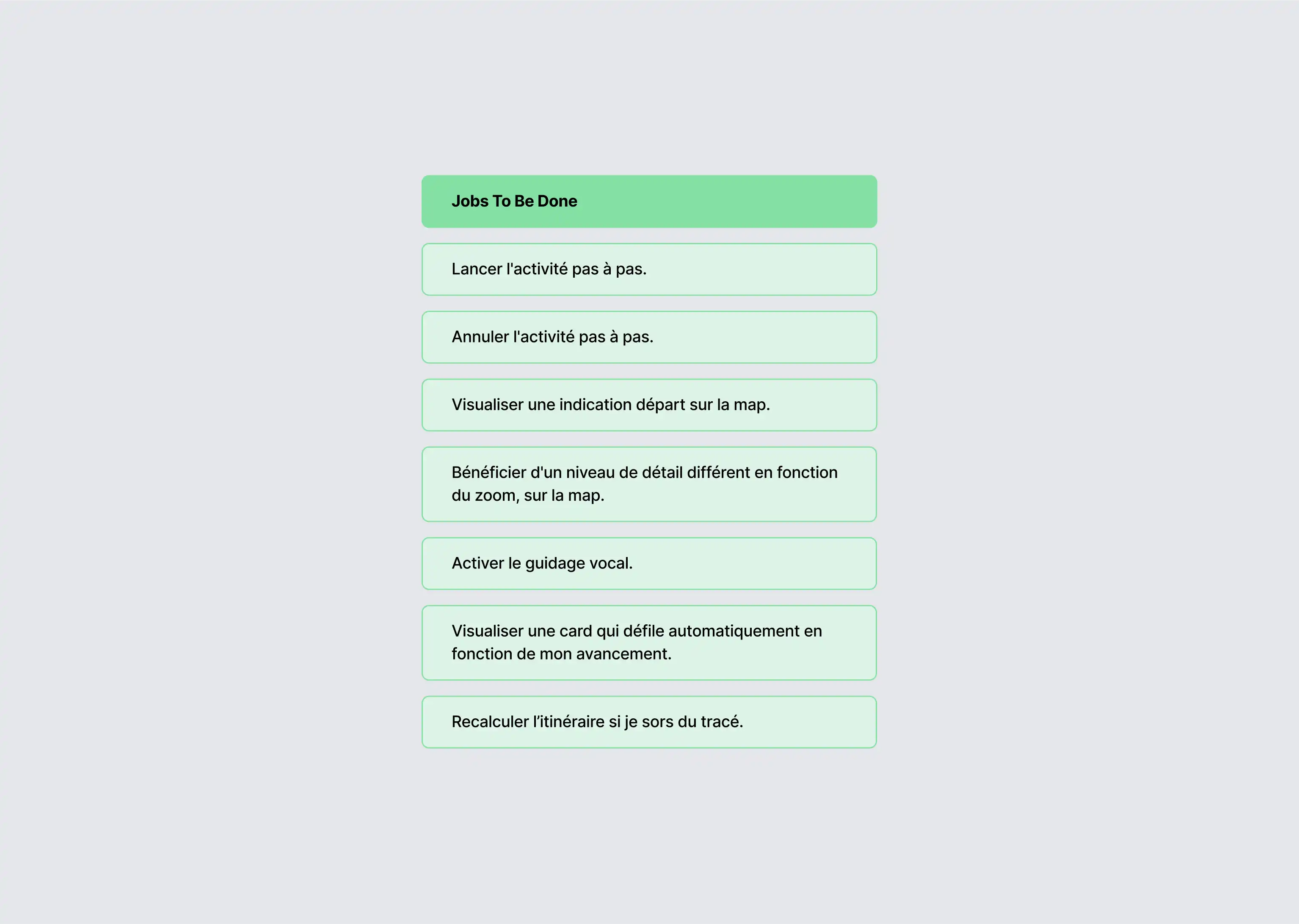
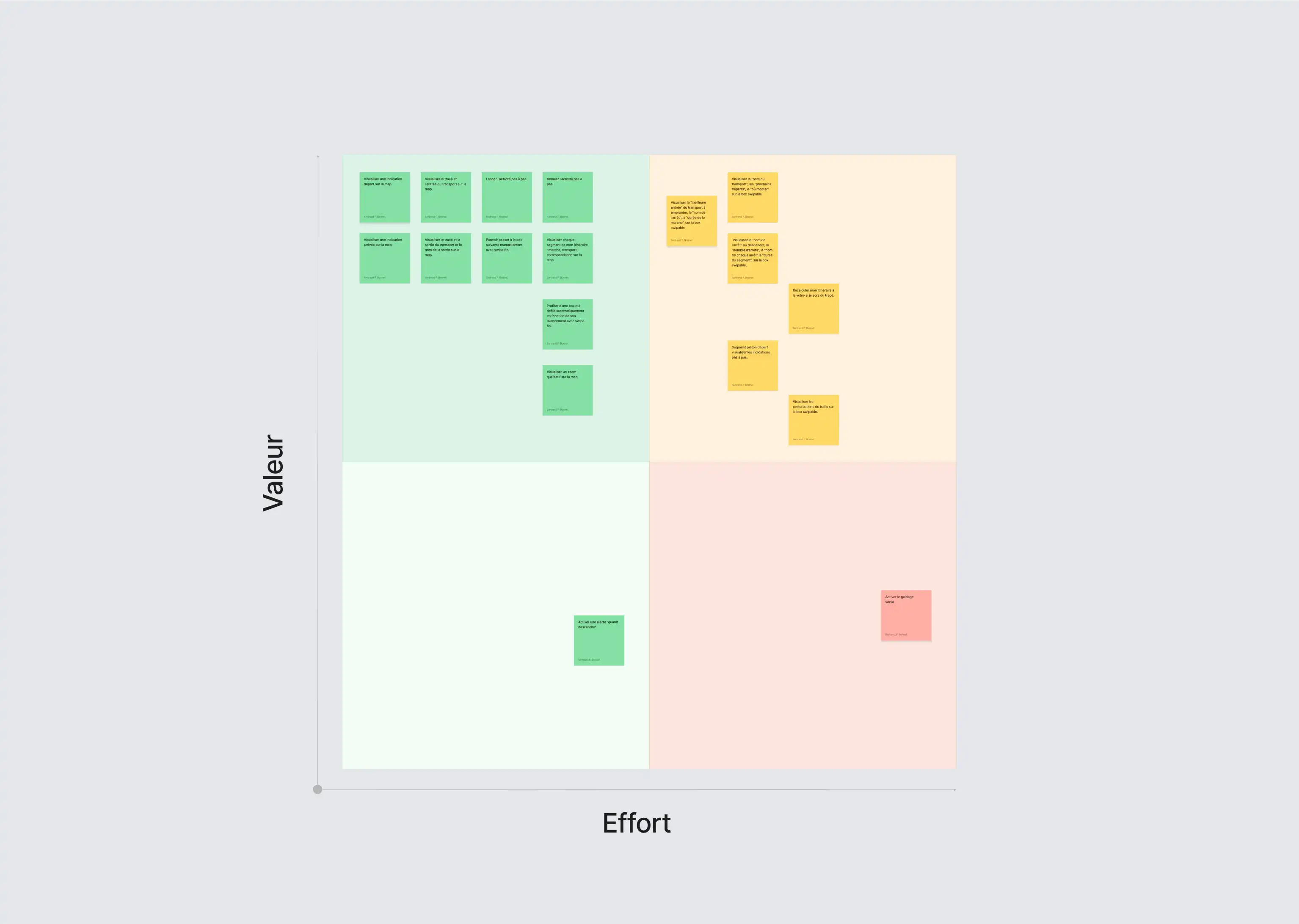
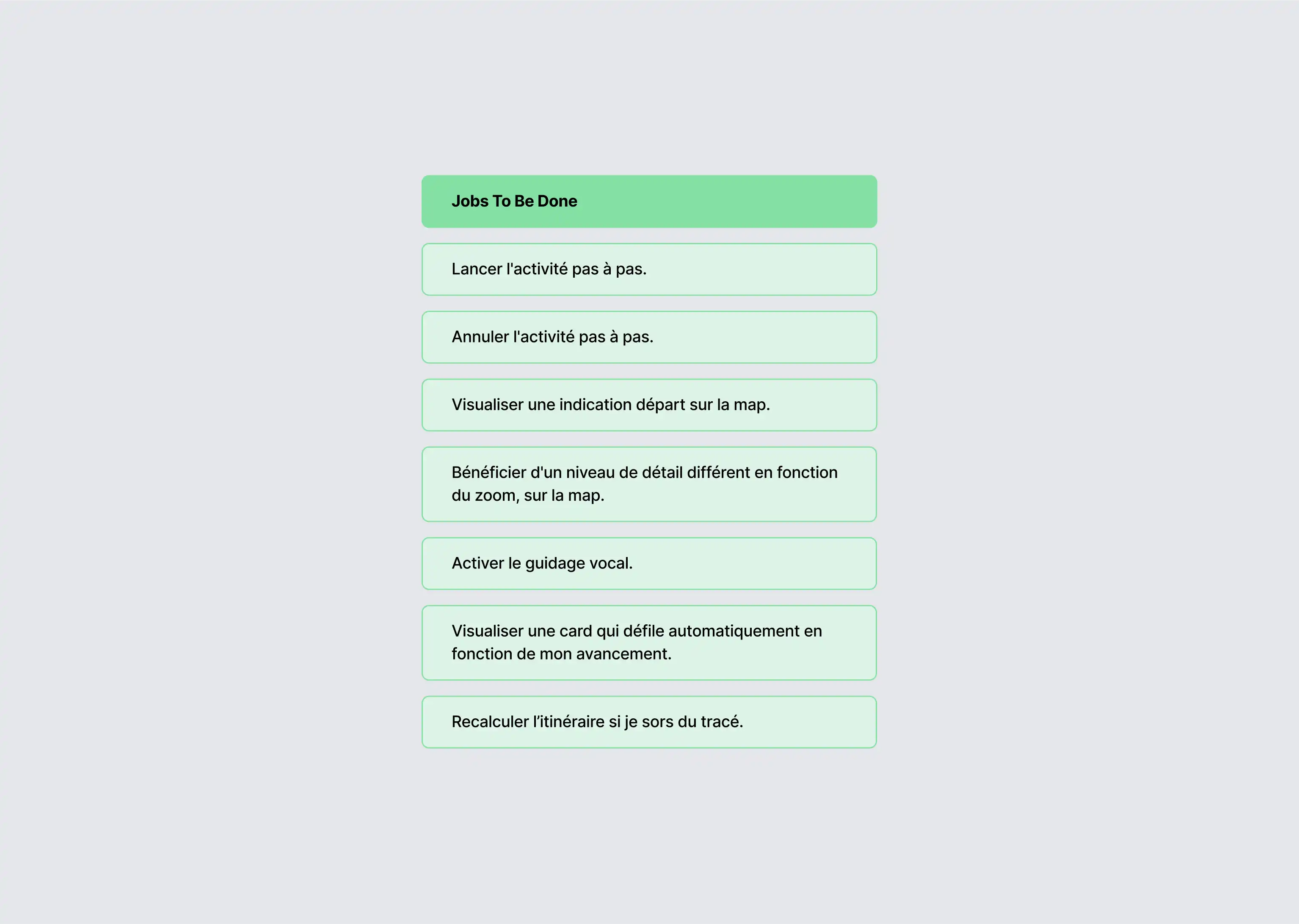
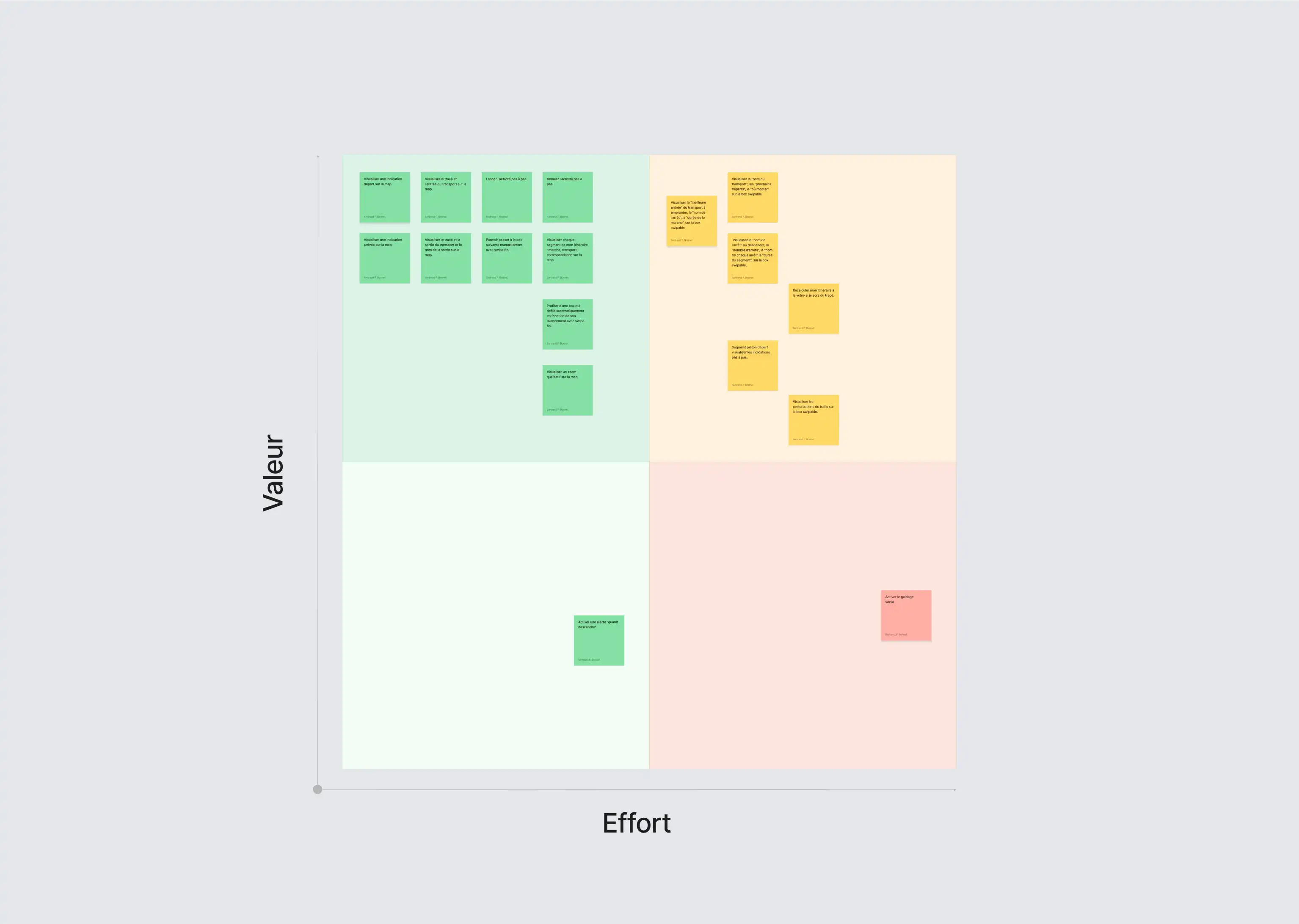
En collaboration avec les équipes de Design, Product Owners, Product Managers et Développeurs, nous avons organisé plusieurs ateliers d'idéation et de cadrage. Nous avons défini une Roadmap collective et rédigé des User Stories, en utilisant des outils tels que les Jobs To Be Done et la matrice valeur/effort pour prioriser les fonctionnalités du MVP.
01
Problématique
Comment guider précisément les utilisateurs lors de leurs déplacements à pied ?
Cette question centrale nous a conduit à explorer en profondeur les besoins spécifiques des utilisateurs et à étudier les meilleures pratiques et technologies disponibles. De plus, nous avons identifié et intégré les contraintes techniques liées à la stack technique telle que l'utilisation de l'API Navitia et du SDK de Google Maps.
02
Analyse
Nous avons débuté par une analyse approfondie des données de recherche générées par nos équipes internes d'UX Research, comprenant à la fois des données qualitatives et quantitatives. Cette étude nous a permis de saisir les besoins et comportements des utilisateurs, en identifiant les tendances et les points de friction.
03
Cadrage
En collaboration avec les équipes de Design, Product Owners, Product Managers et Développeurs, nous avons organisé plusieurs ateliers d'idéation et de cadrage. Nous avons défini une Roadmap collective et rédigé des User Stories, en utilisant des outils tels que les Jobs To Be Done et la matrice valeur/effort pour prioriser les fonctionnalités du MVP.
01
Problématique
Comment guider précisément les utilisateurs lors de leurs déplacements à pied ?
Cette question centrale nous a conduit à explorer en profondeur les besoins spécifiques des utilisateurs et à étudier les meilleures pratiques et technologies disponibles. De plus, nous avons identifié et intégré les contraintes techniques liées à la stack technique telle que l'utilisation de l'API Navitia et du SDK de Google Maps.
02
Analyse
Nous avons débuté par une analyse approfondie des données de recherche générées par nos équipes internes d'UX Research, comprenant à la fois des données qualitatives et quantitatives. Cette étude nous a permis de saisir les besoins et comportements des utilisateurs, en identifiant les tendances et les points de friction.
03
Cadrage
En collaboration avec les équipes de Design, Product Owners, Product Managers et Développeurs, nous avons organisé plusieurs ateliers d'idéation et de cadrage. Nous avons défini une Roadmap collective et rédigé des User Stories, en utilisant des outils tels que les Jobs To Be Done et la matrice valeur/effort pour prioriser les fonctionnalités du MVP.
01
Problématique
Comment guider précisément les utilisateurs lors de leurs déplacements à pied ?
Cette question centrale nous a conduit à explorer en profondeur les besoins spécifiques des utilisateurs et à étudier les meilleures pratiques et technologies disponibles. De plus, nous avons identifié et intégré les contraintes techniques liées à la stack technique telle que l'utilisation de l'API Navitia et du SDK de Google Maps.
02
Analyse
Nous avons débuté par une analyse approfondie des données de recherche générées par nos équipes internes d'UX Research, comprenant à la fois des données qualitatives et quantitatives. Cette étude nous a permis de saisir les besoins et comportements des utilisateurs, en identifiant les tendances et les points de friction.
03
Cadrage
En collaboration avec les équipes de Design, Product Owners, Product Managers et Développeurs, nous avons organisé plusieurs ateliers d'idéation et de cadrage. Nous avons défini une Roadmap collective et rédigé des User Stories, en utilisant des outils tels que les Jobs To Be Done et la matrice valeur/effort pour prioriser les fonctionnalités du MVP.








04
Itération
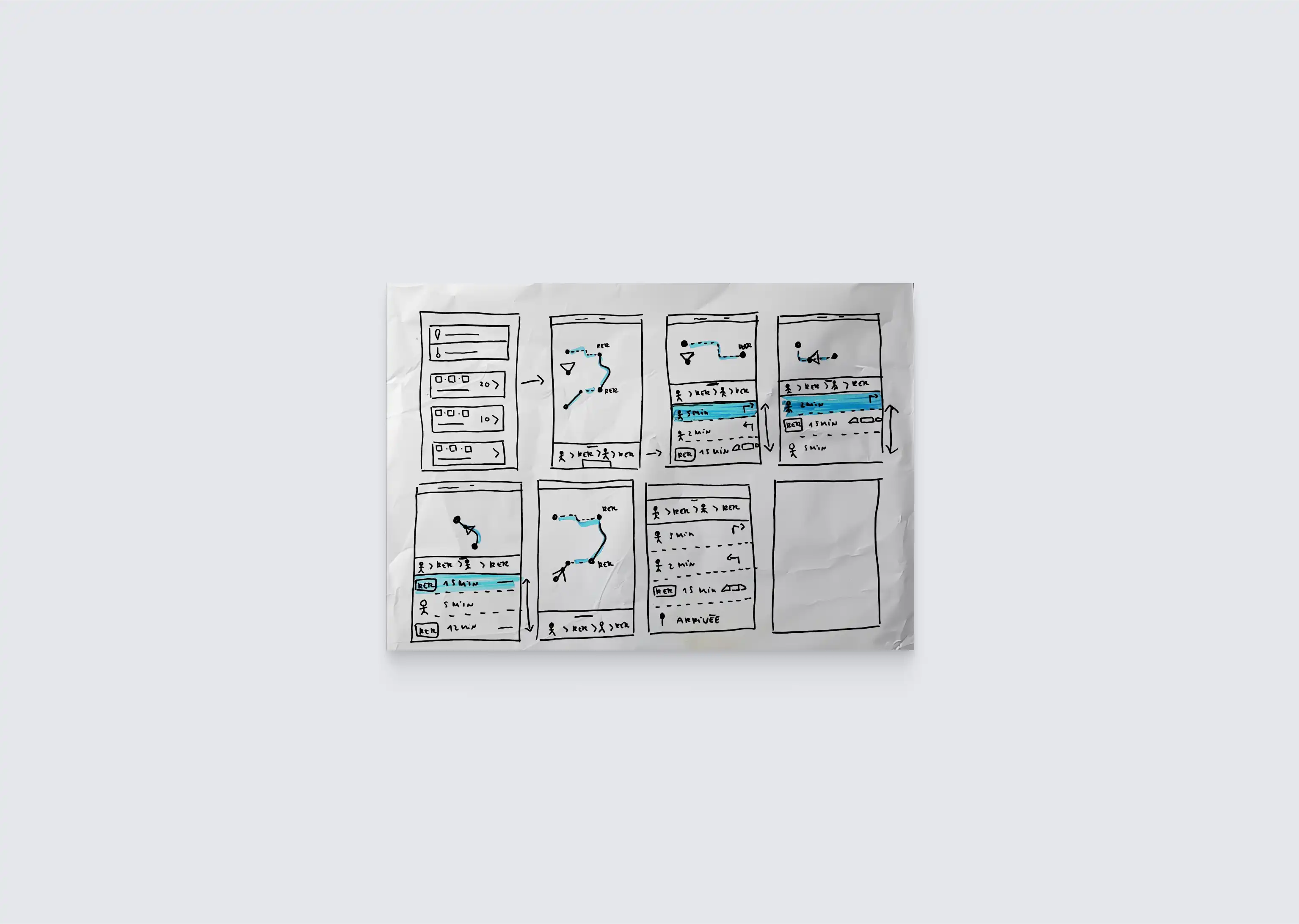
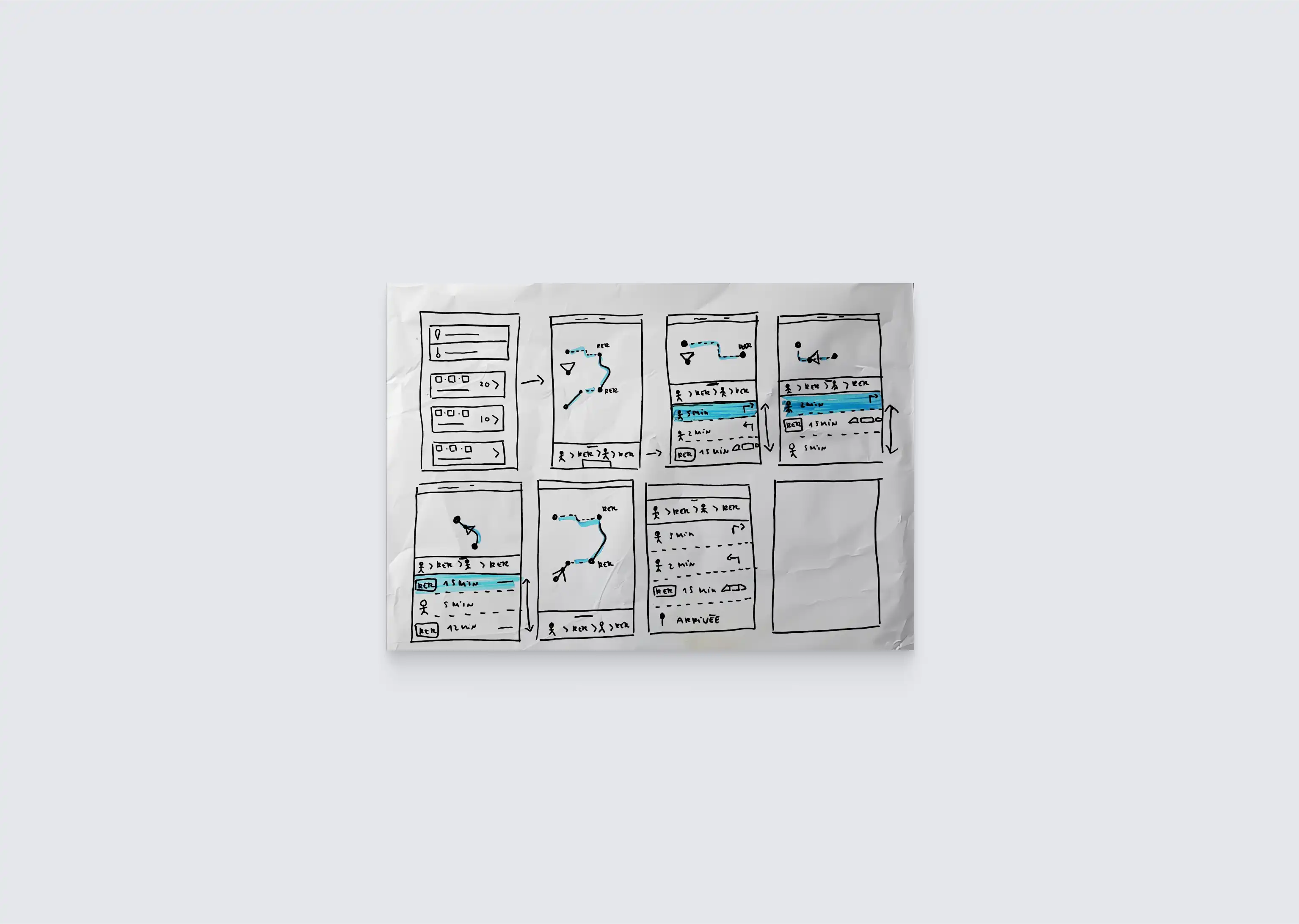
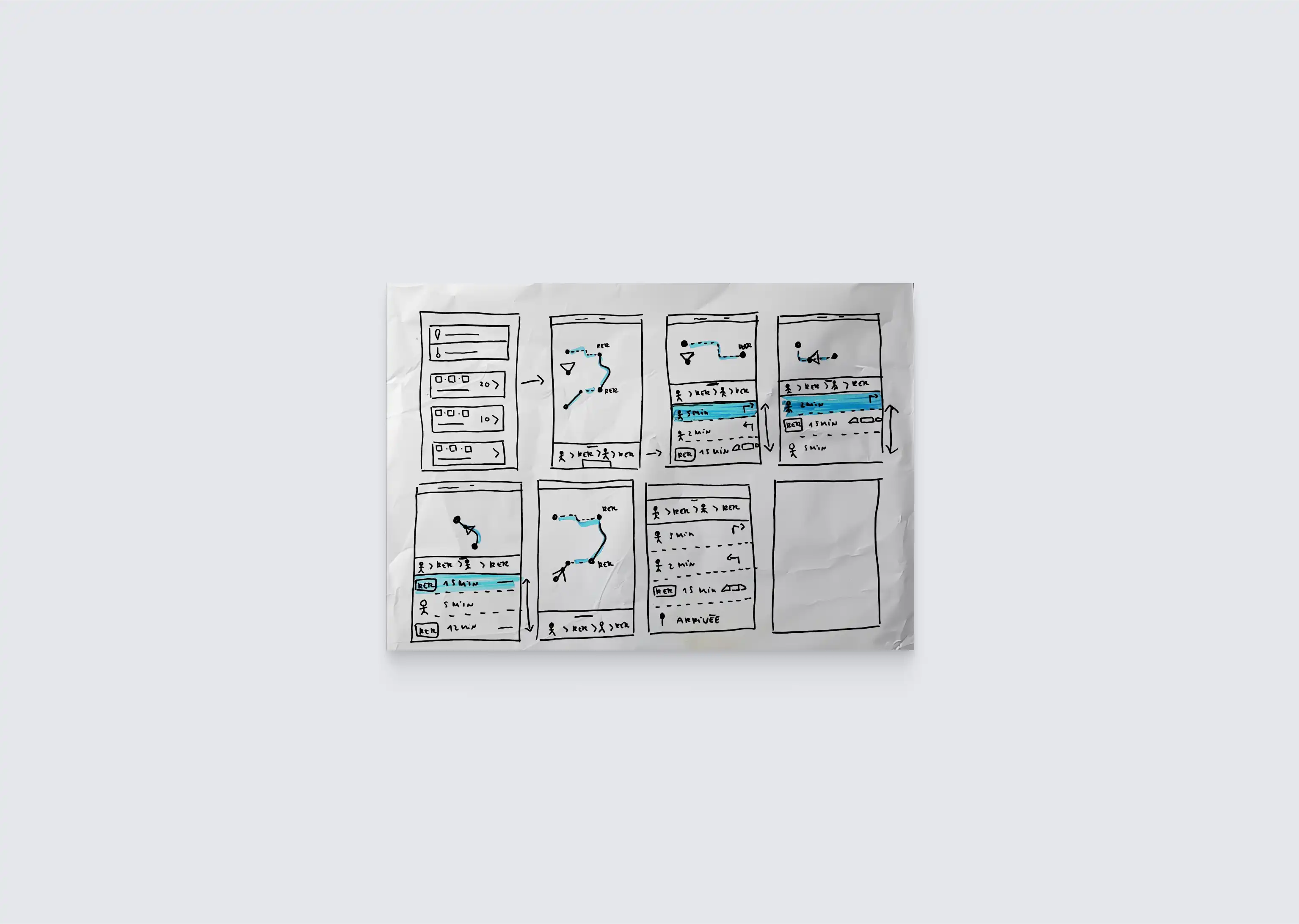
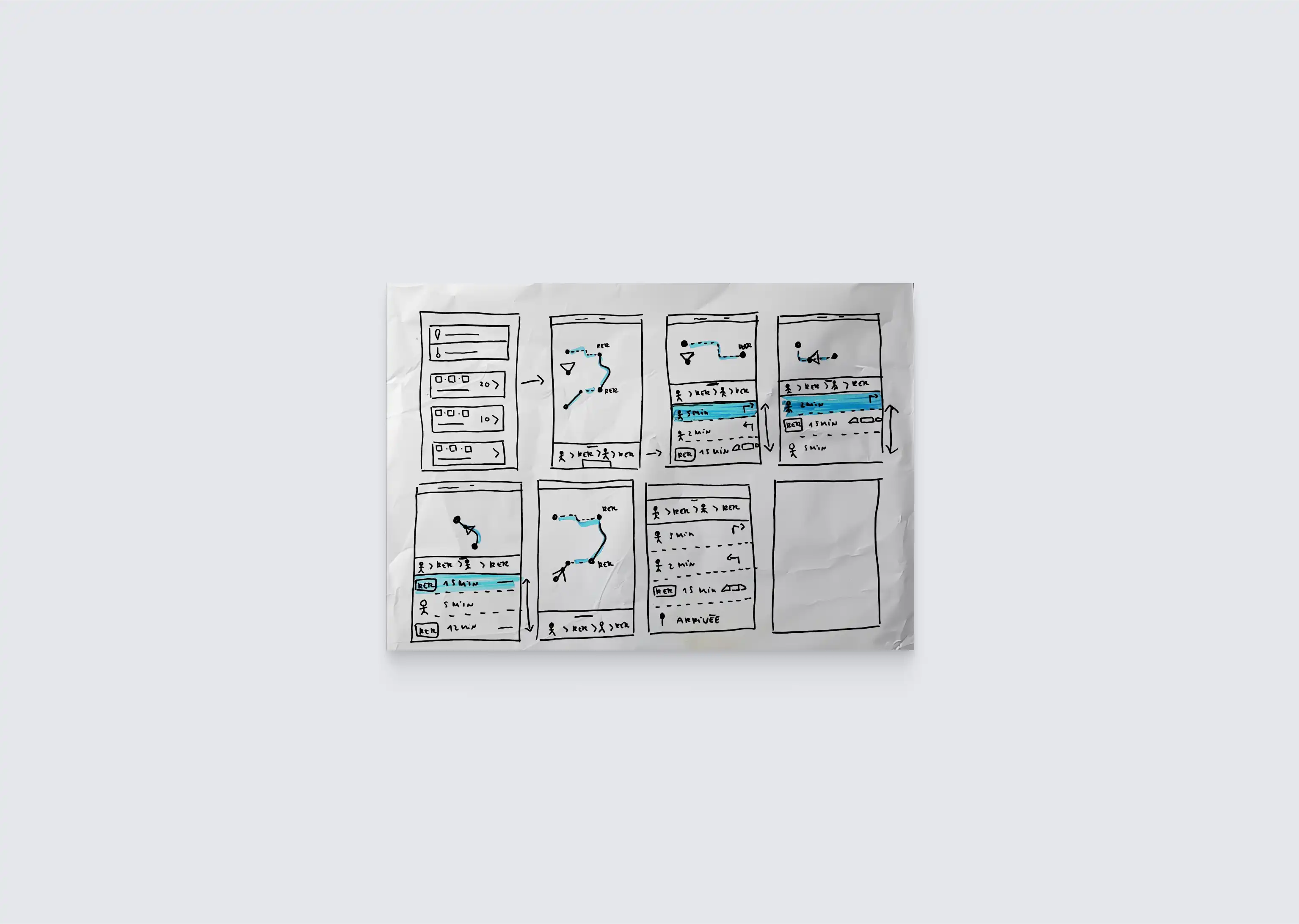
Nous avons initié notre processus par des ateliers de sketching afin d'itérer rapidement sur plusieurs concepts et solutions. Ces esquisses ont ensuite été développées en wireframes détaillés, permettant de préciser l'architecture et l'interaction de la solution proposée.
04
Itération
Nous avons initié notre processus par des ateliers de sketching afin d'itérer rapidement sur plusieurs concepts et solutions. Ces esquisses ont ensuite été développées en wireframes détaillés, permettant de préciser l'architecture et l'interaction de la solution proposée.
04
Itération
Nous avons initié notre processus par des ateliers de sketching afin d'itérer rapidement sur plusieurs concepts et solutions. Ces esquisses ont ensuite été développées en wireframes détaillés, permettant de préciser l'architecture et l'interaction de la solution proposée.
04
Itération
Nous avons initié notre processus par des ateliers de sketching afin d'itérer rapidement sur plusieurs concepts et solutions. Ces esquisses ont ensuite été développées en wireframes détaillés, permettant de préciser l'architecture et l'interaction de la solution proposée.












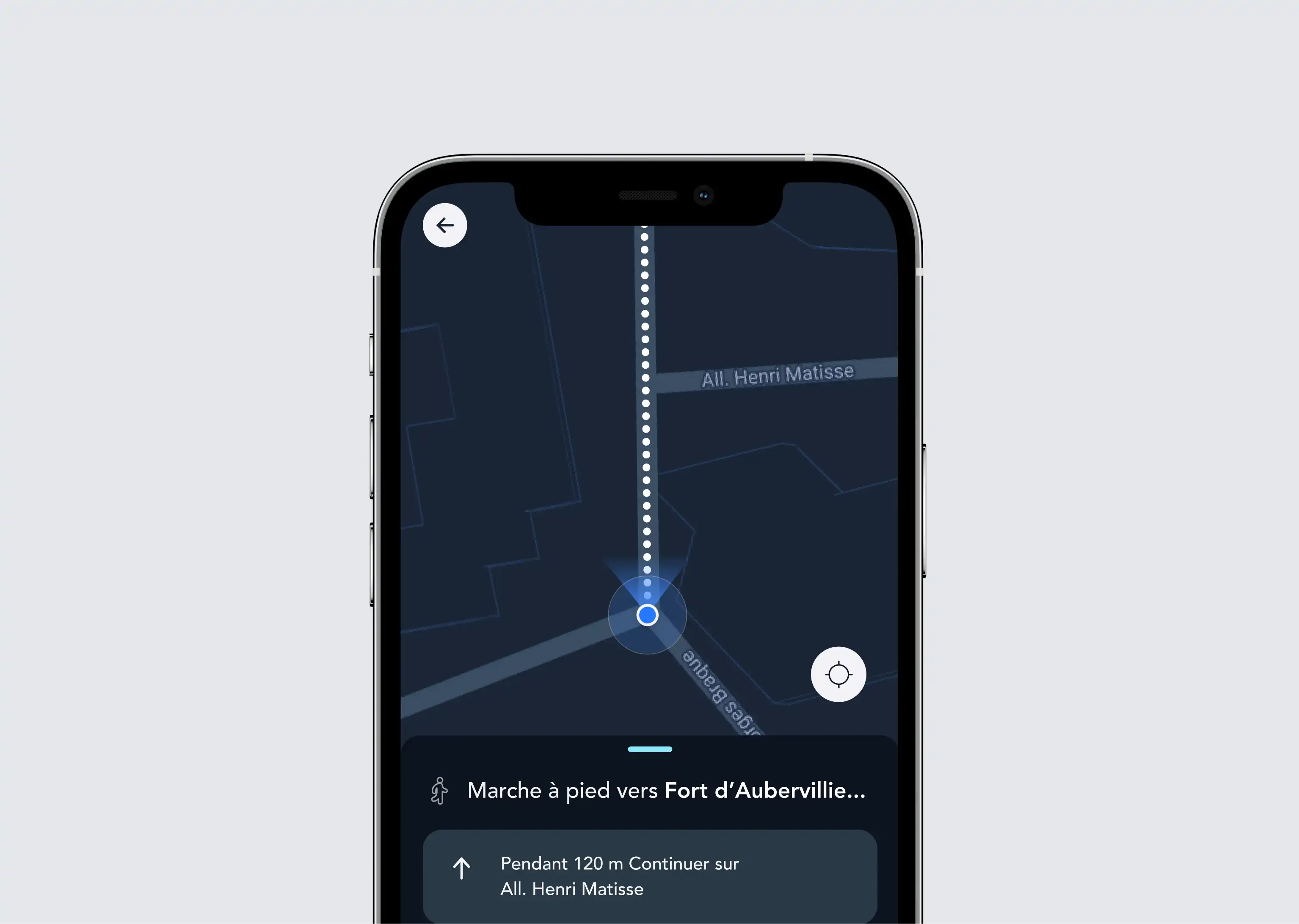
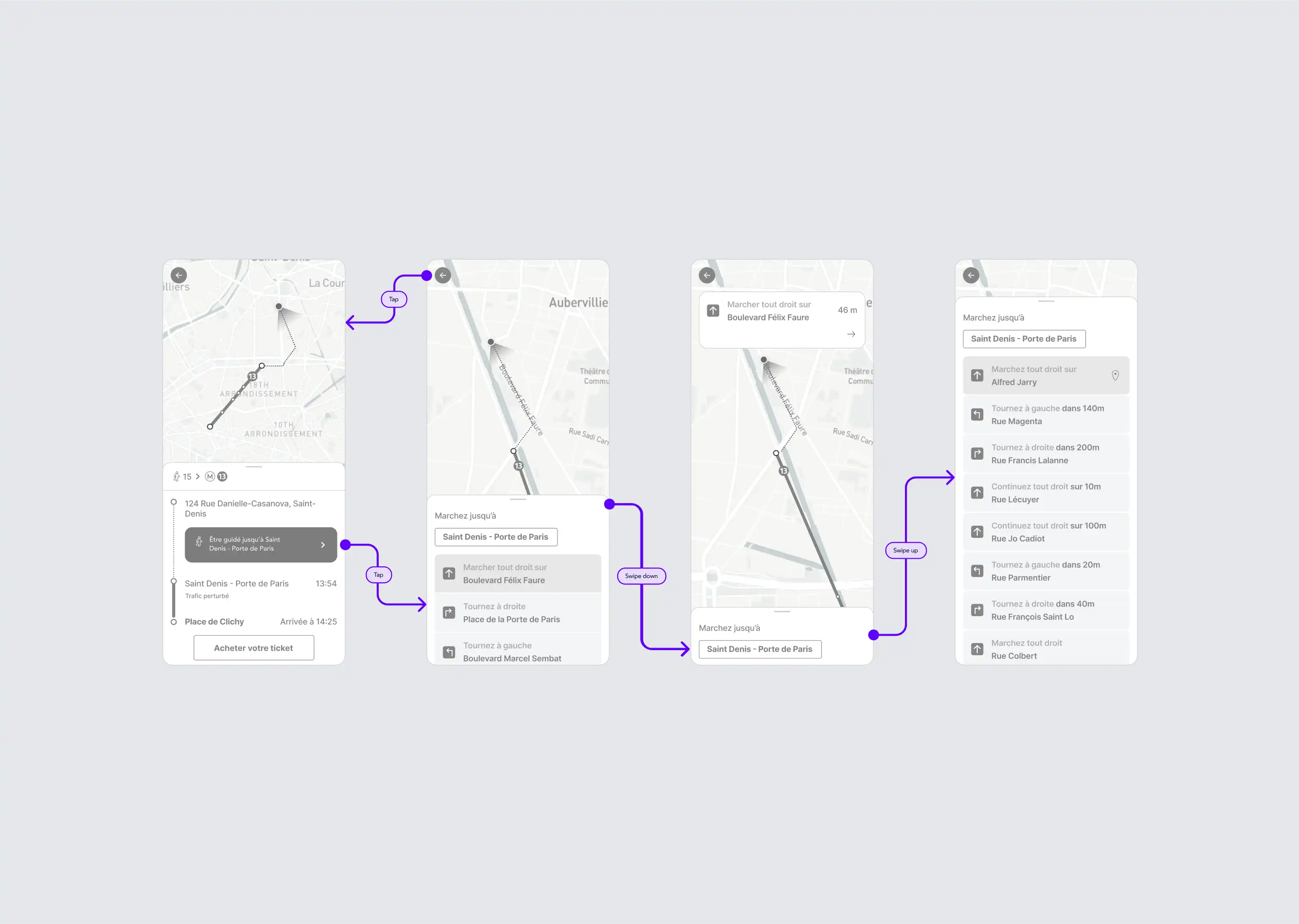
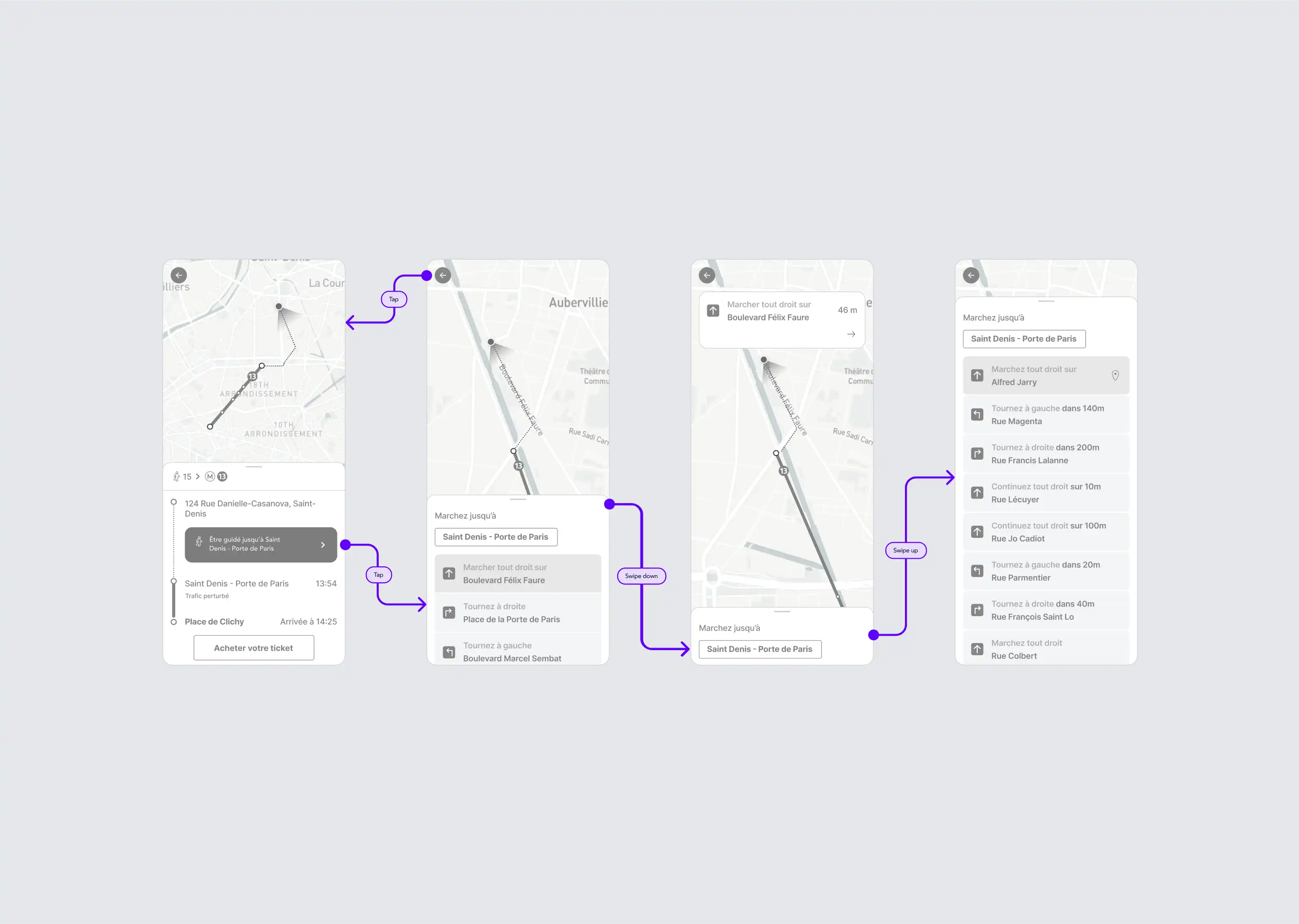
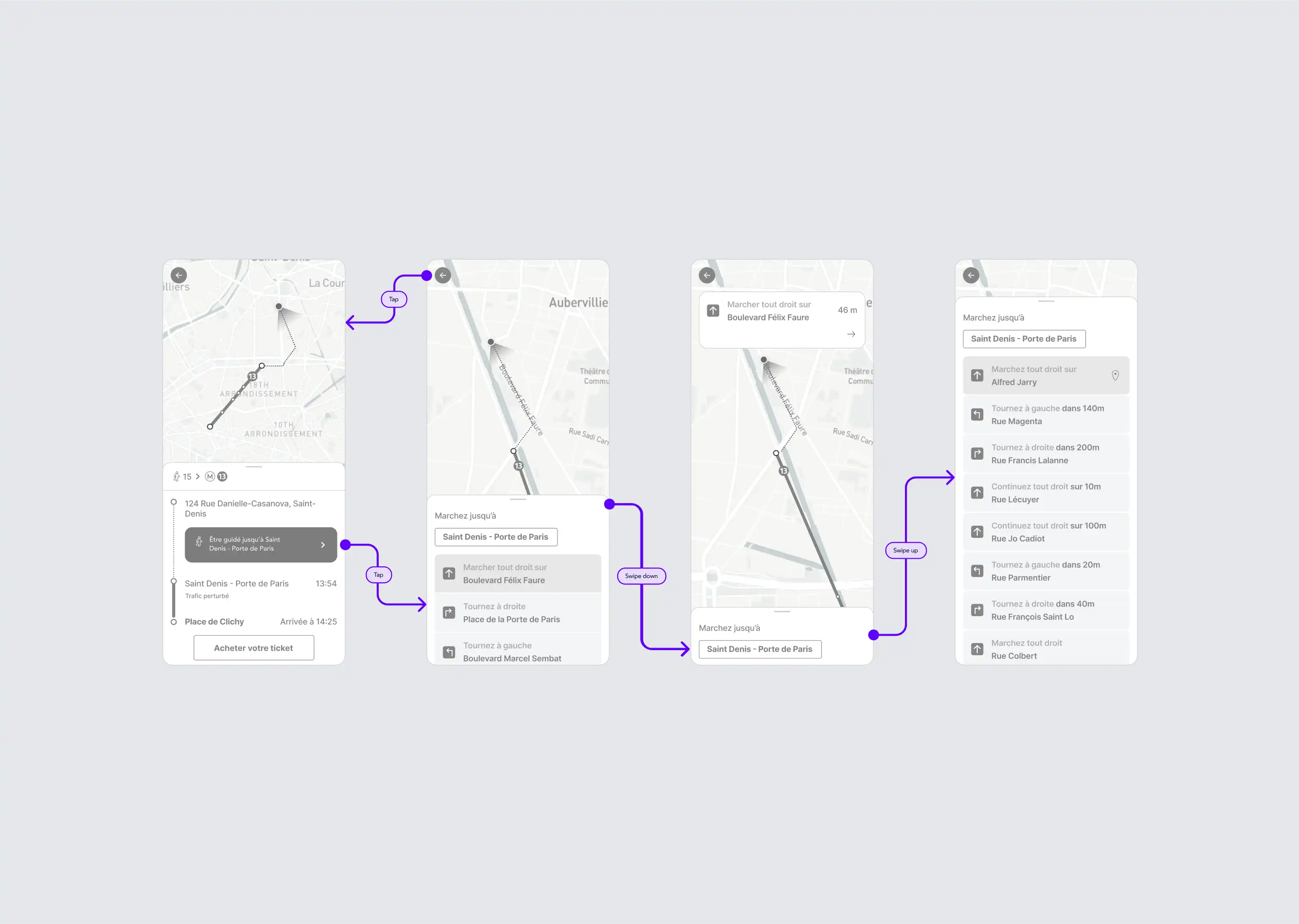
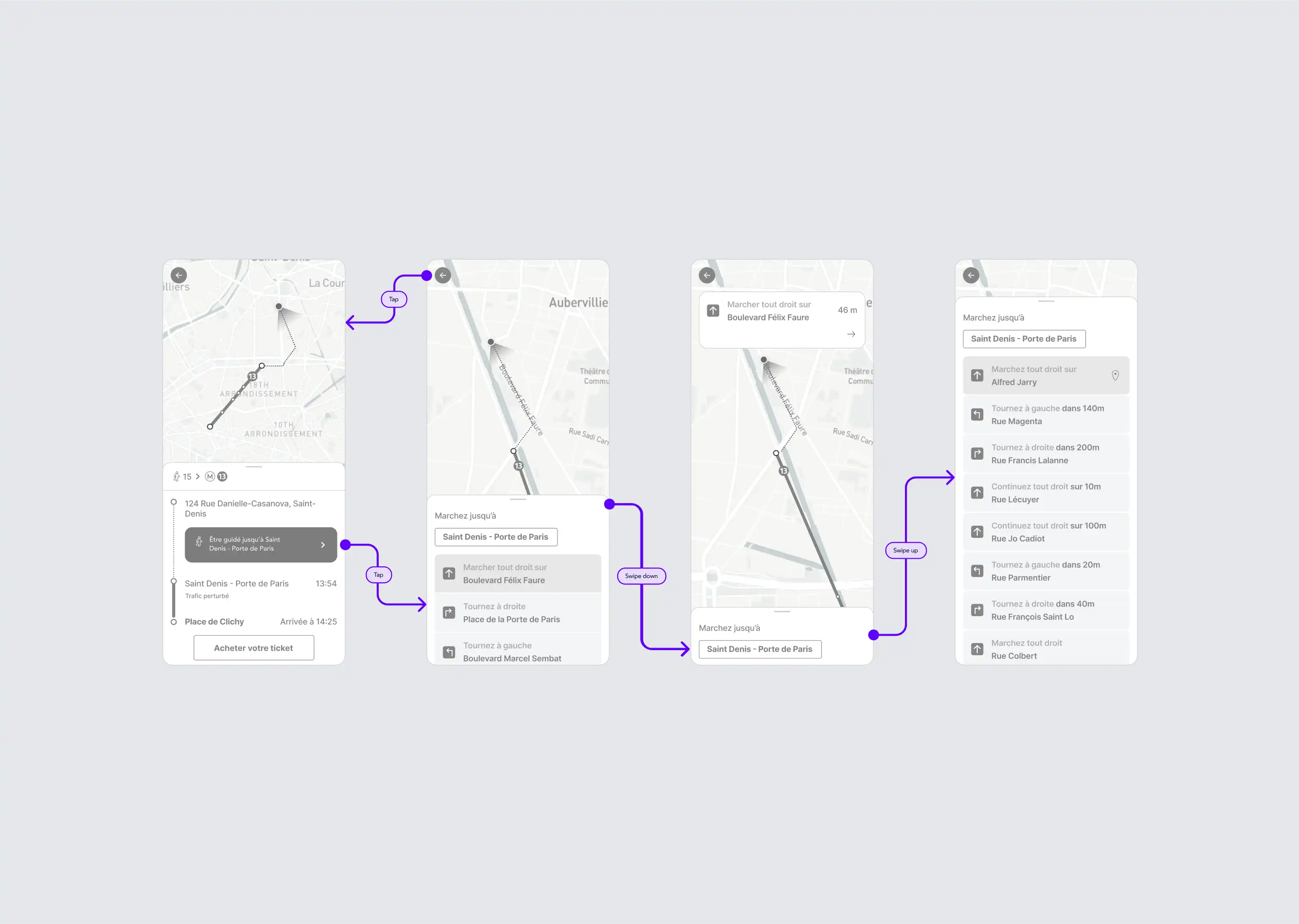
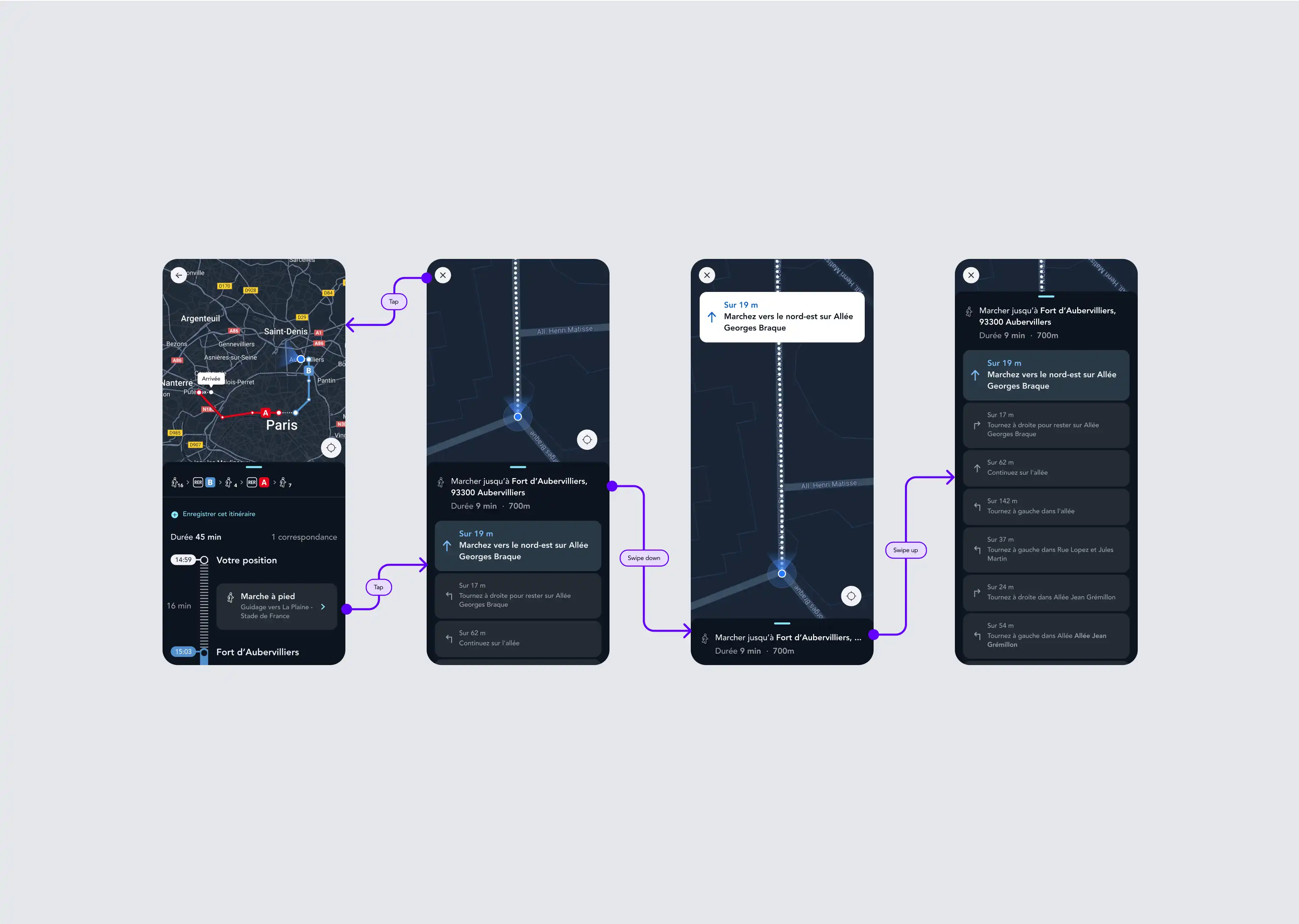
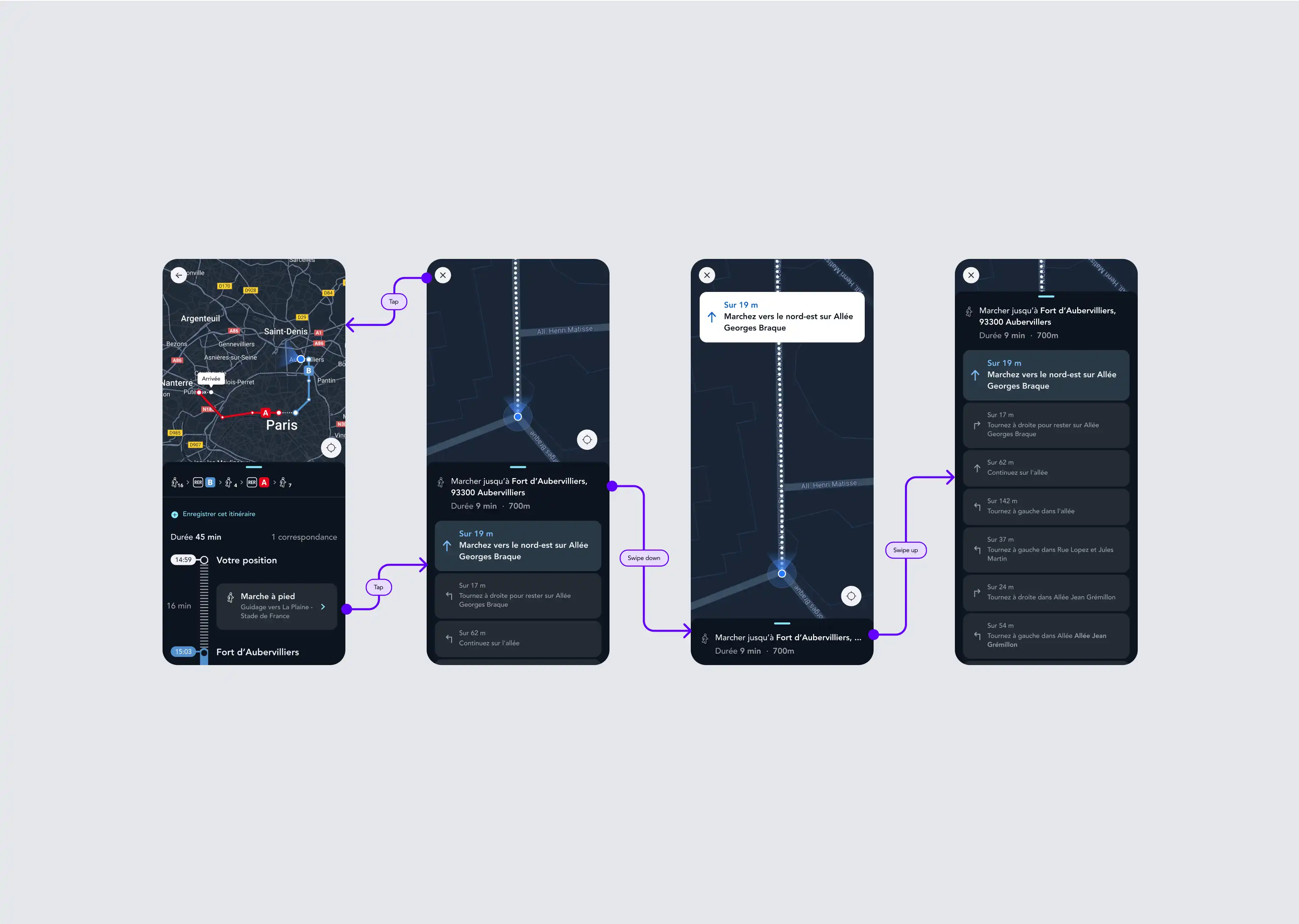
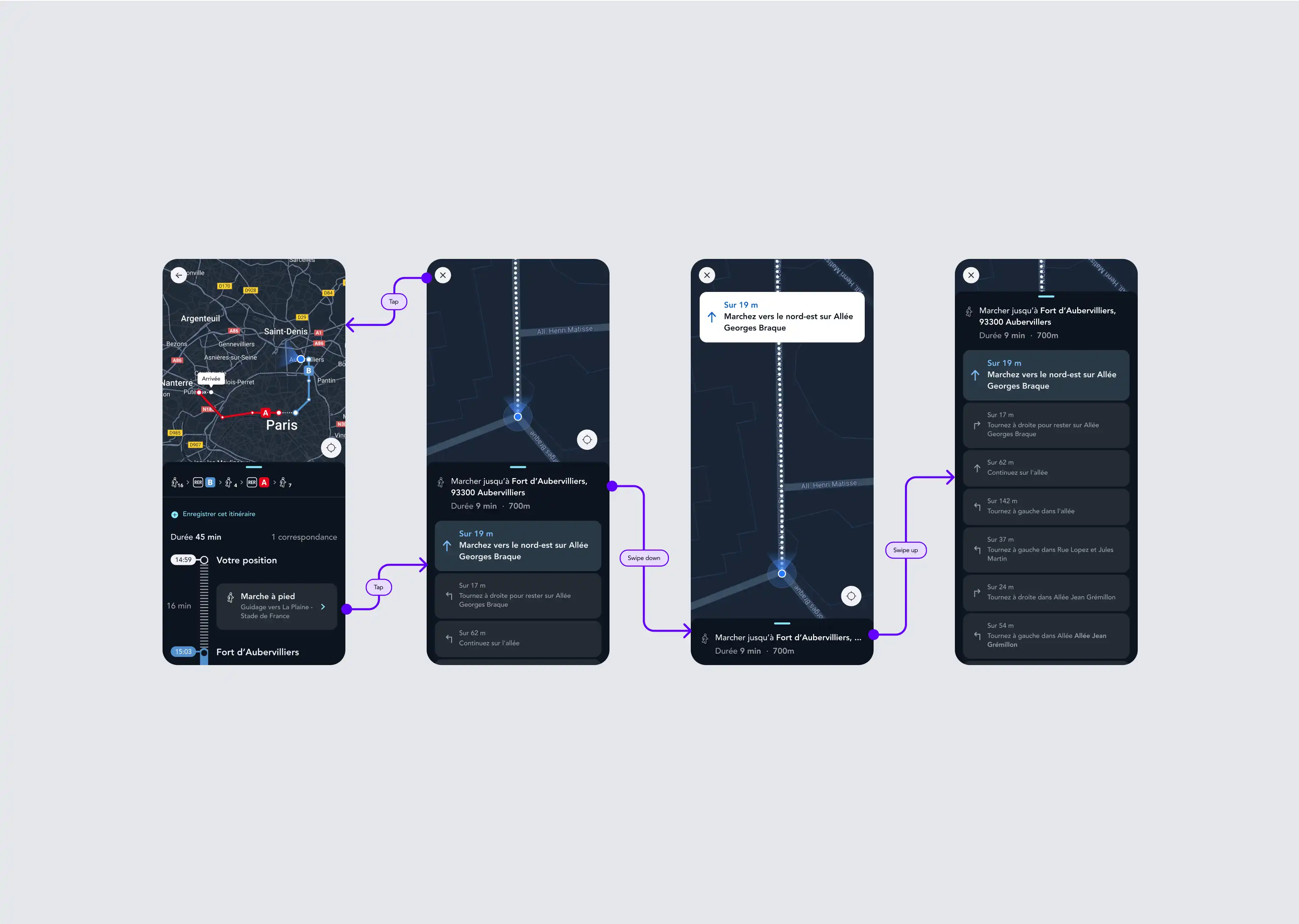
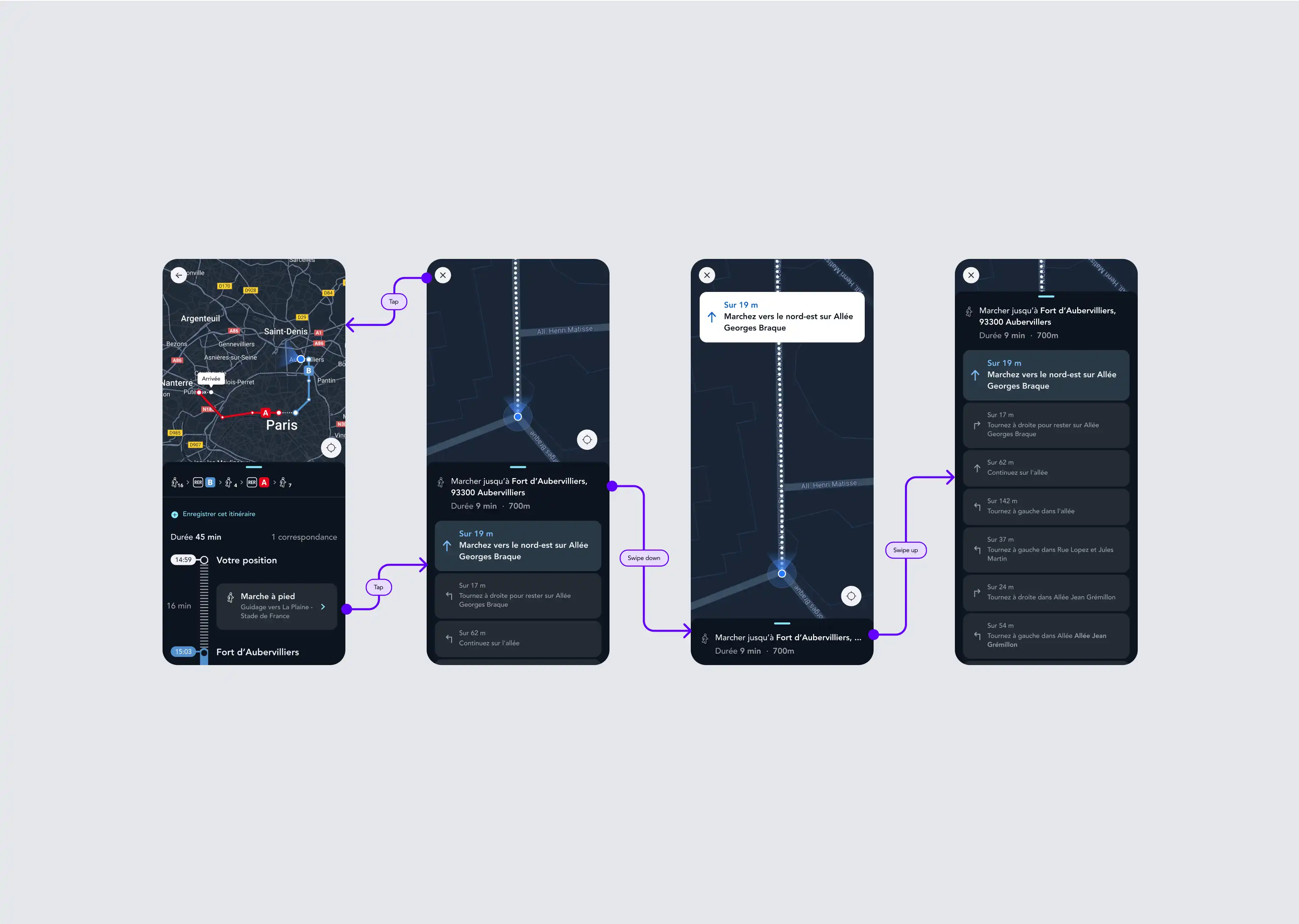
05
Prototype
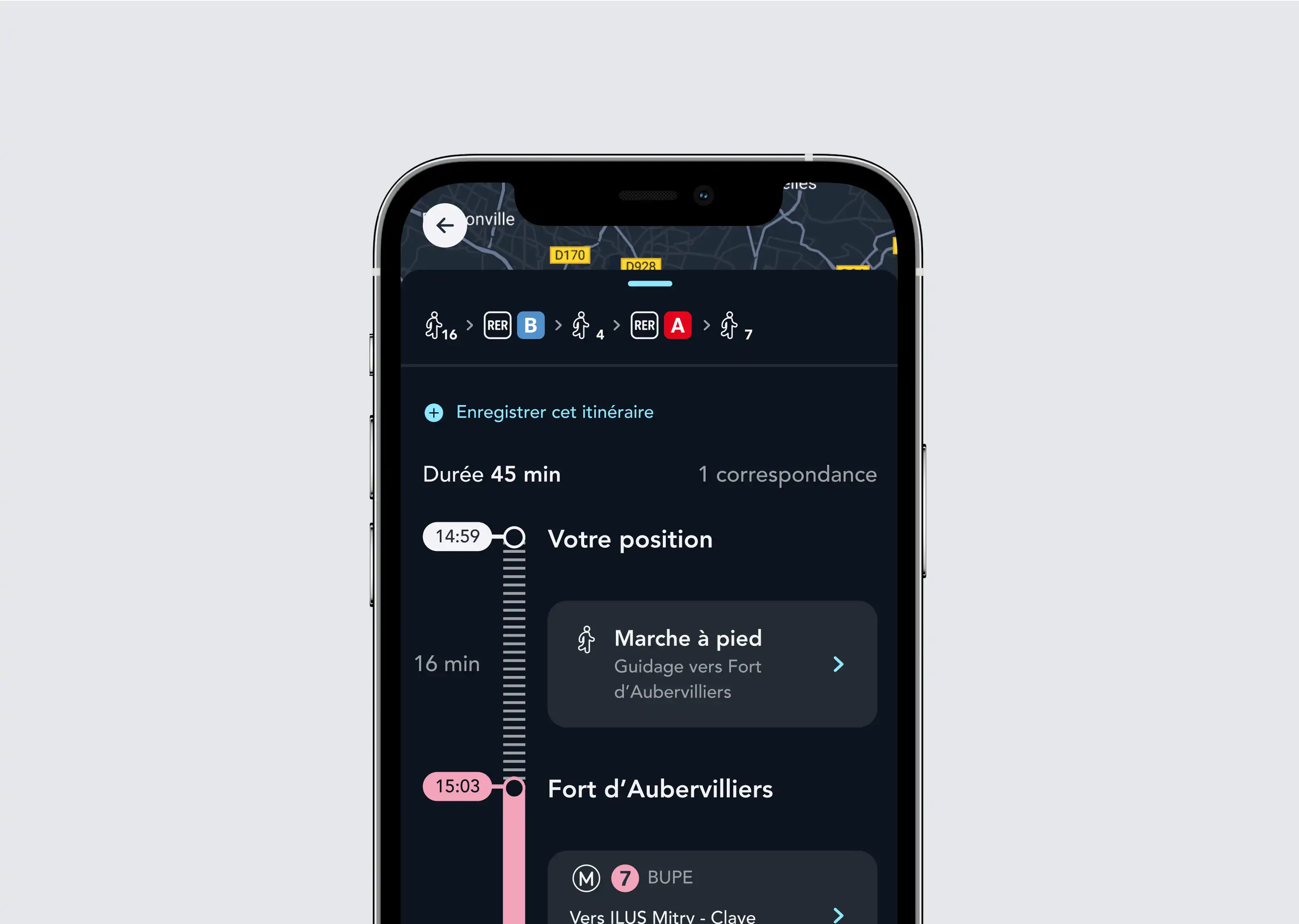
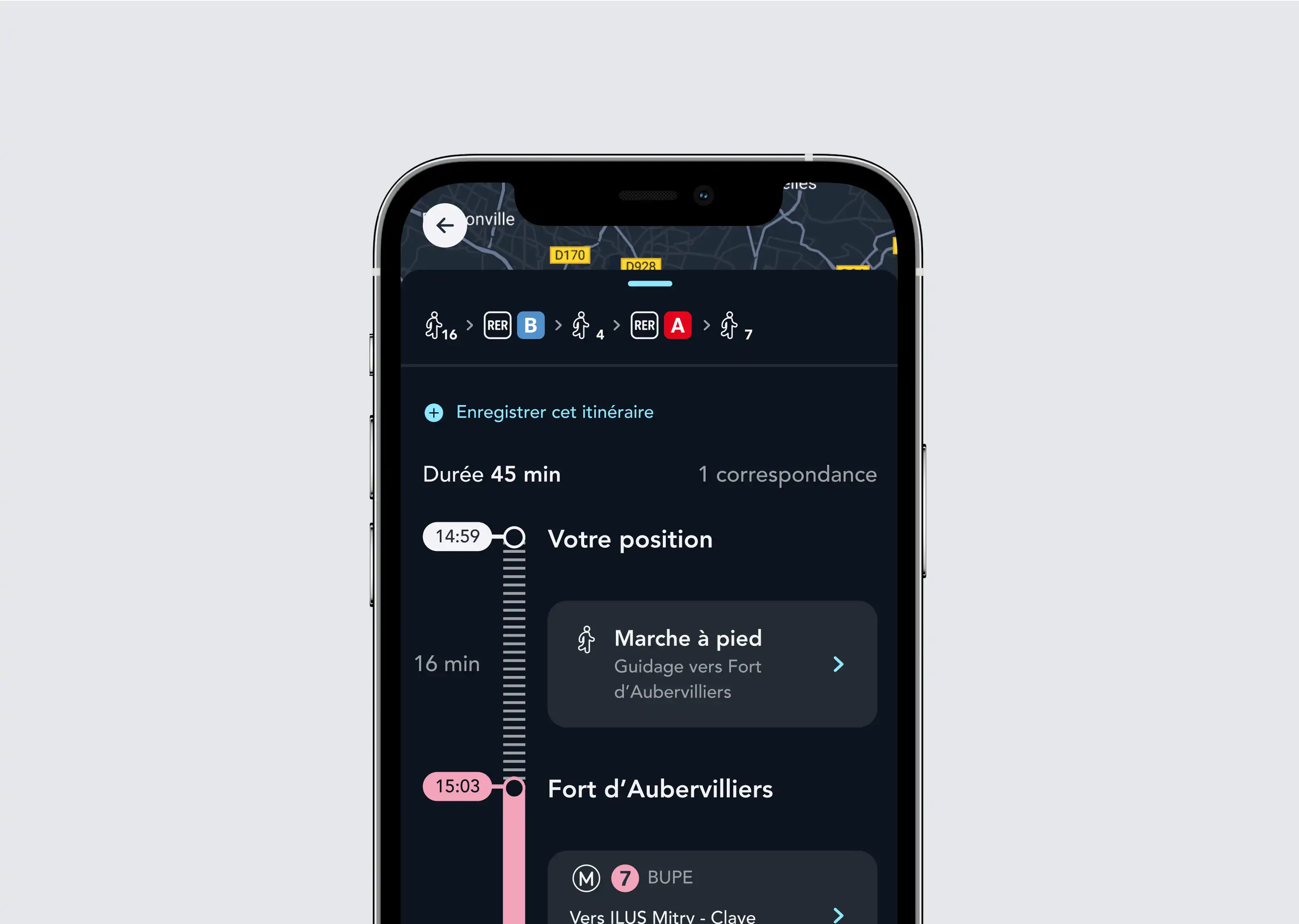
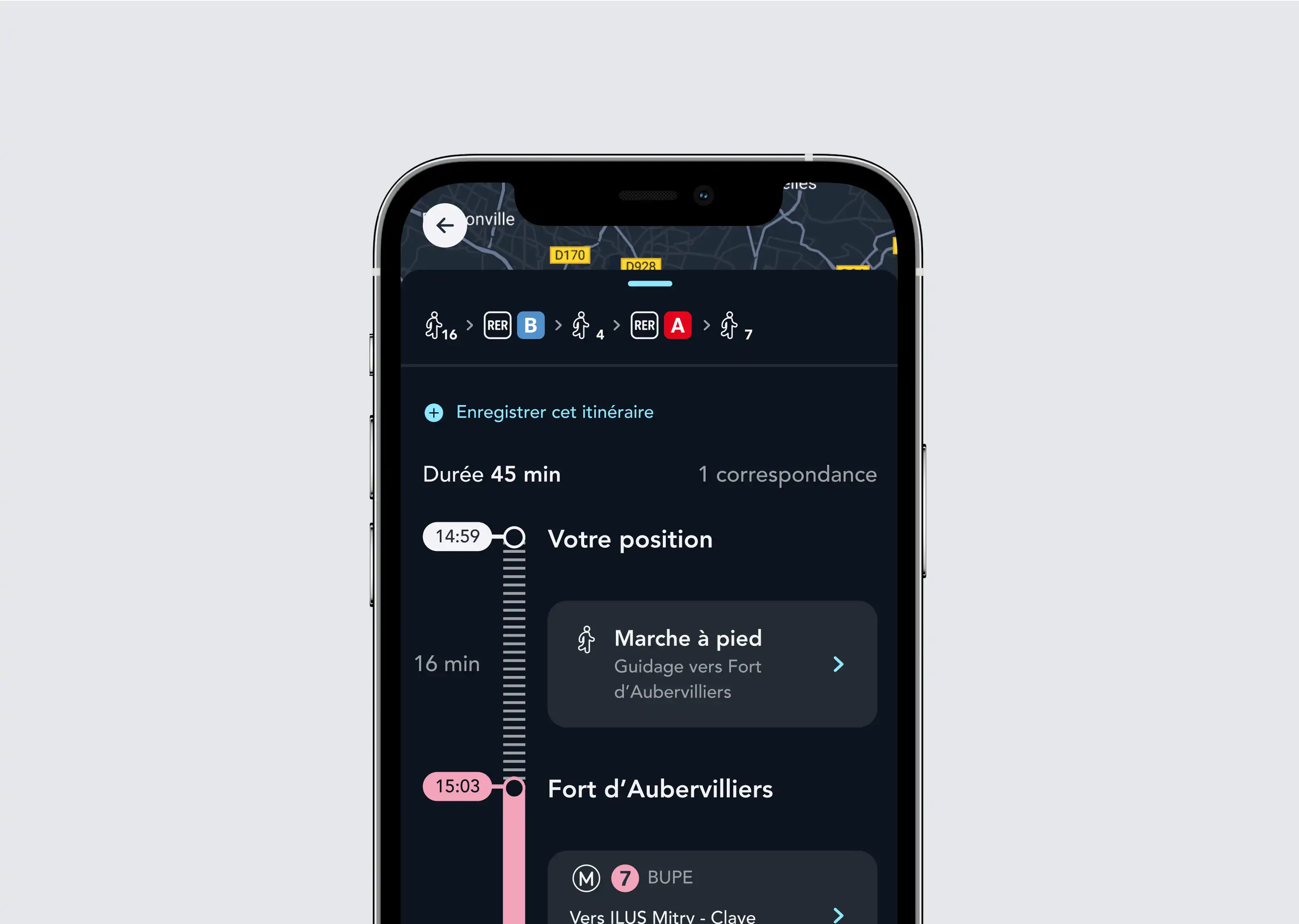
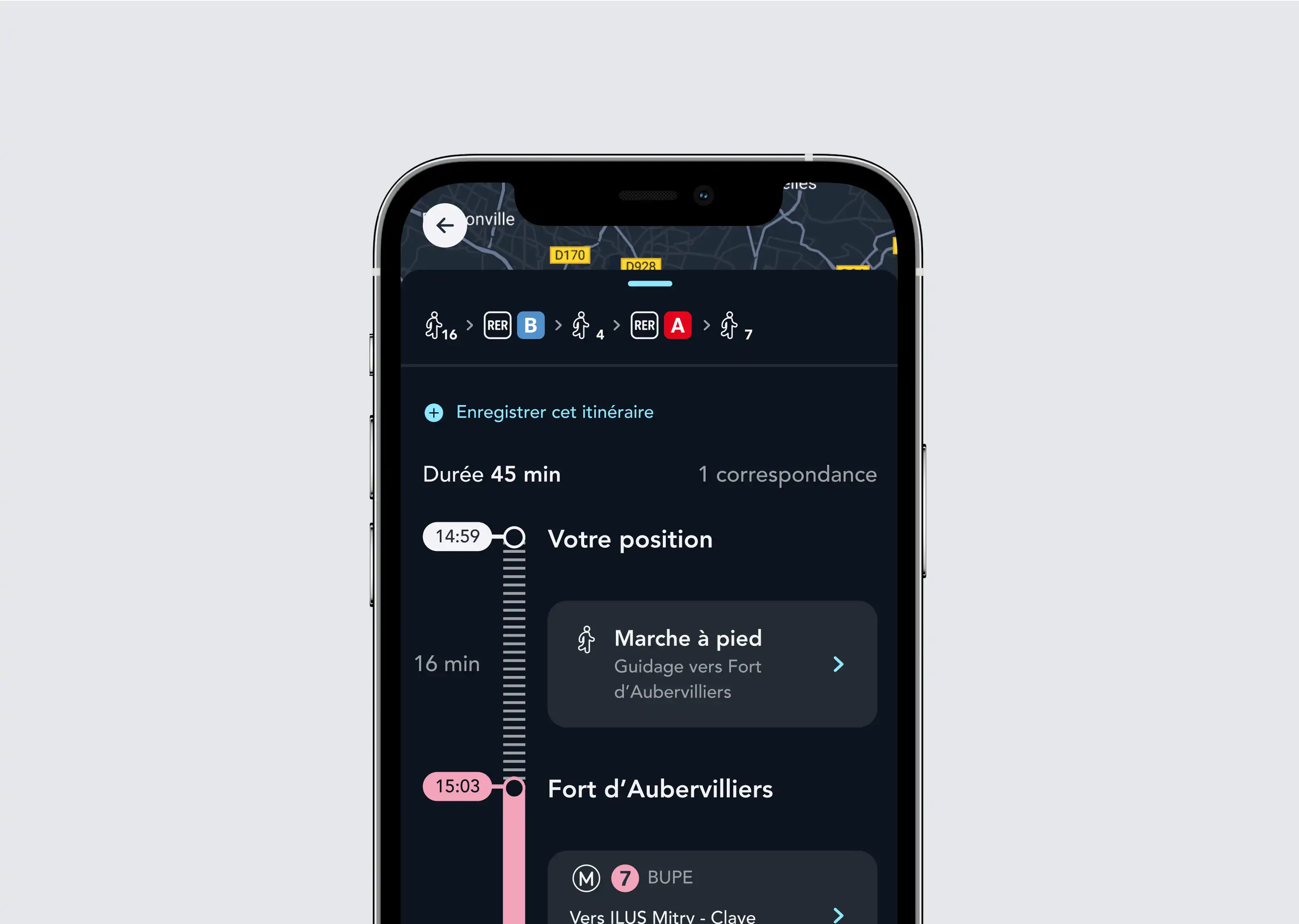
Nous avons progressé vers la création d'un prototype utilisant des écrans haute fidélité. Ce prototype nous a permis d'affiner les interactions de navigation, en simulant de manière réaliste le parcours utilisateur à travers l'application.
Nous avons également utilisé cette phase pour définir avec précision le niveau de détail des micro-interactions de navigation, telles que les animations et les transitions, pour améliorer l'expérience utilisateur. Cette approche nous a permis de tester et d'itérer rapidement sur différents aspects de la solution.
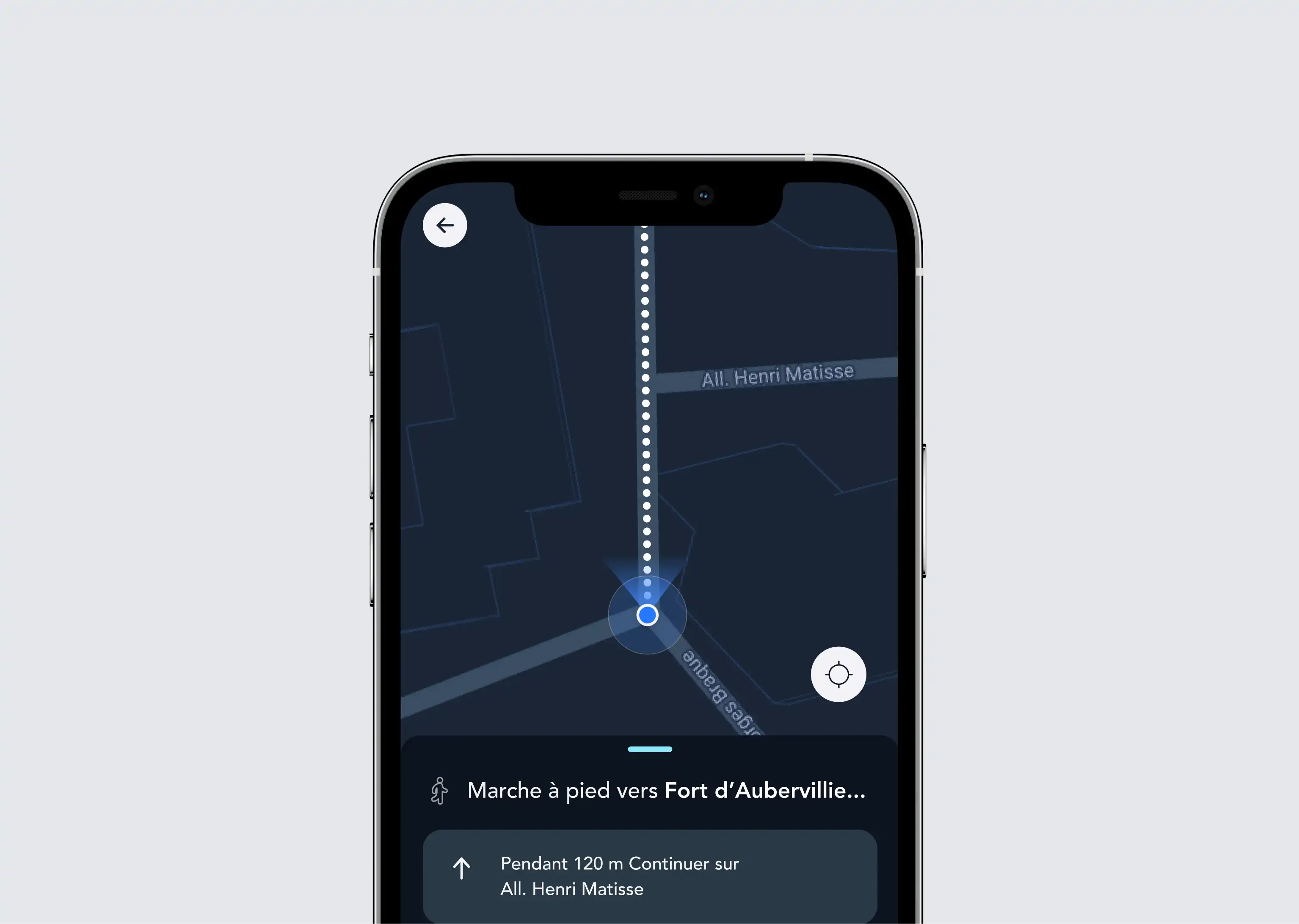
05
Prototype
Nous avons progressé vers la création d'un prototype utilisant des écrans haute fidélité. Ce prototype nous a permis d'affiner les interactions de navigation, en simulant de manière réaliste le parcours utilisateur à travers l'application.
Nous avons également utilisé cette phase pour définir avec précision le niveau de détail des micro-interactions de navigation, telles que les animations et les transitions, pour améliorer l'expérience utilisateur. Cette approche nous a permis de tester et d'itérer rapidement sur différents aspects de la solution.
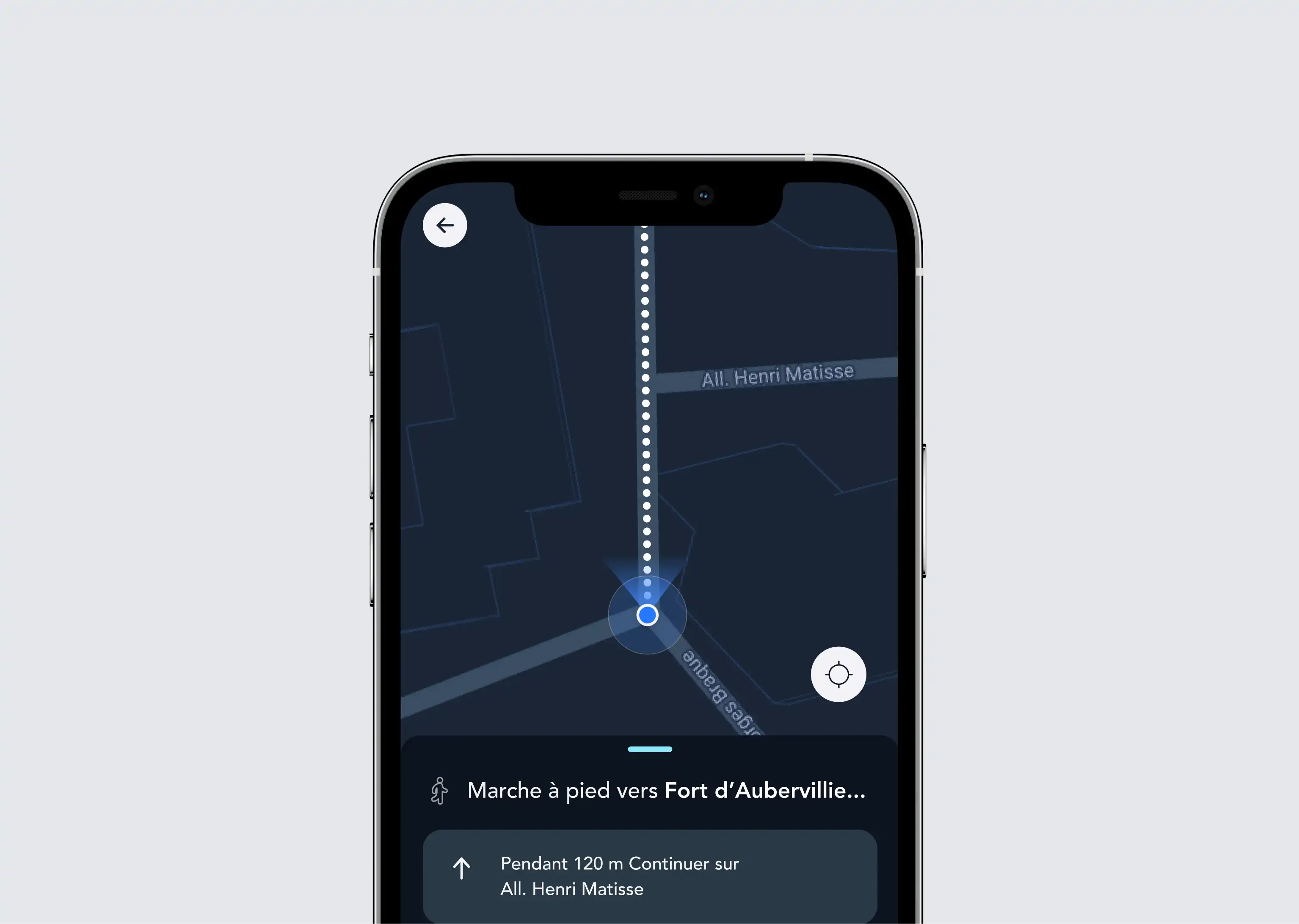
05
Prototype
Nous avons progressé vers la création d'un prototype utilisant des écrans haute fidélité. Ce prototype nous a permis d'affiner les interactions de navigation, en simulant de manière réaliste le parcours utilisateur à travers l'application.
Nous avons également utilisé cette phase pour définir avec précision le niveau de détail des micro-interactions de navigation, telles que les animations et les transitions, pour améliorer l'expérience utilisateur. Cette approche nous a permis de tester et d'itérer rapidement sur différents aspects de la solution.
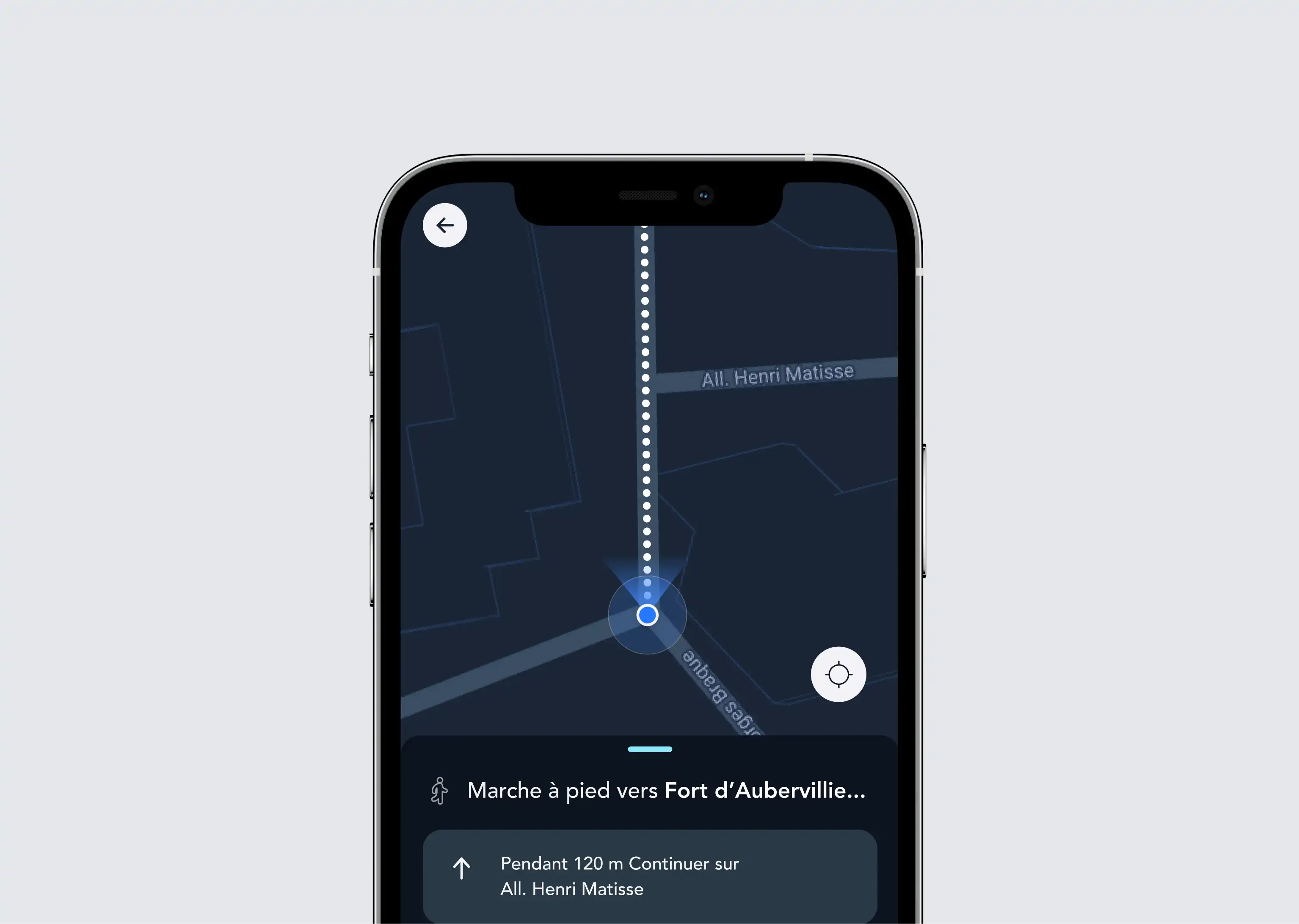
05
Prototype
Nous avons progressé vers la création d'un prototype utilisant des écrans haute fidélité. Ce prototype nous a permis d'affiner les interactions de navigation, en simulant de manière réaliste le parcours utilisateur à travers l'application.
Nous avons également utilisé cette phase pour définir avec précision le niveau de détail des micro-interactions de navigation, telles que les animations et les transitions, pour améliorer l'expérience utilisateur. Cette approche nous a permis de tester et d'itérer rapidement sur différents aspects de la solution.
06
Handoff
Pour finaliser, nous avons documenté exhaustivement les composants du design system ainsi que les micro-interactions à l'aide de Protopie. Cette documentation détaillée inclut également toutes les règles de gestion nécessaires pour assurer la clarté et la cohérence des fonctionnalités du système.
06
Handoff
Pour finaliser, nous avons documenté exhaustivement les composants du design system ainsi que les micro-interactions à l'aide de Protopie. Cette documentation détaillée inclut également toutes les règles de gestion nécessaires pour assurer la clarté et la cohérence des fonctionnalités du système.
06
Handoff
Pour finaliser, nous avons documenté exhaustivement les composants du design system ainsi que les micro-interactions à l'aide de Protopie. Cette documentation détaillée inclut également toutes les règles de gestion nécessaires pour assurer la clarté et la cohérence des fonctionnalités du système.
06
Handoff
Pour finaliser, nous avons documenté exhaustivement les composants du design system ainsi que les micro-interactions à l'aide de Protopie. Cette documentation détaillée inclut également toutes les règles de gestion nécessaires pour assurer la clarté et la cohérence des fonctionnalités du système.
© 2024 Bertrand Bonnet. Tous droits réservés.
© 2024 Bertrand Bonnet. Tous droits réservés.
© 2024 Bertrand Bonnet. Tous droits réservés.
© 2024 Bertrand Bonnet. Tous droits réservés.